Recentemente lancei a segunda parte de uma série de tutoriais sobre NestJS aqui no blog, que você confere neste link. Hoje, vamos dar sequência aos aprendizados da segunda lição, então parto do pressuposto que você já tem um projeto NestJS criado na sua máquina com uma API simples de usuários, que faz tudo em memória. Procede?
Então vamos em frente!
#1 – Entendendo Módulos
Os criadores do NestJS são os mesmos do framework Angular, para frontend, então é natural que tenham algumas semelhanças entre os dois, mesmo seus propósitos finais sejam diferentes. Uma dessas semelhanças é o conceito de módulos.
Um módulo é como se uma fosse uma estrutura organizacional, como uma pasta ou subsistema, que guarda dentro de si algoritmos e serviços que possuem uma mesma área de domínio, como dados, financeiro, etc. Além do aspecto organizacional, a criação de módulos permite a exportação e importação, incentivando a reutilização dos mesmos, tanto em partes do seu próprio backend, como em outros sistemas.
Desta forma, entender o uso de módulos é algo obrigatório quando se trata de desenvolvimento profissional de aplicações com NestJS e é o que faremos neste tutorial. Vamos transformar as nossas funcionalidades de gestão de usuários, que hoje estão dentro do módulo app (central) em um módulo à parte, dedicado a esta atividade.
Vamos lá!
#2 – Criando o Novo Módulo
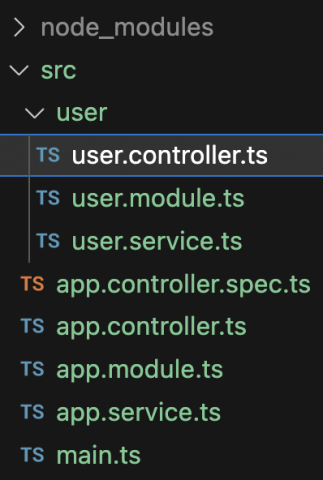
O primeiro passo para criação de um novo módulo é criar uma pasta para o módulo, dentro de src. Vou chamar a minha pasta aqui de user.
Dentro da pasta do módulo, user neste caso, você vai precisar criar três arquivos, a saber (substituindo module name pelo nome do seu módulo):
- <module name>.controller.ts
- <module name>.module.ts
- <module name>.service.ts
No meu caso, a estrutura de pastas ficou como abaixo.

Assim como acontece com o AppModule, aqui cada arquivo tem a sua responsabilidade específica dentro do módulo em si:
- o user.module.ts é responsável pela estrutura geral e inicialização do módulo;
- o user.controller.ts é responsável pelo mapeamento e roteamento das requisições direcionadas a este módulo;
- o user.service.ts é responsável pelo processamento das requisições roteadas pelo controller;
Começando pelo service, apenas transferi pra ele o conteúdo do meu service antigo, renomeando a classe de acordo com a nova estrutura.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import { Injectable, NotFoundException } from '@nestjs/common'; export type User = { id: number; name: string; age: number; uf: string; } @Injectable() export class UserService { //código antigo... |
Agora indo para o controller, também apenas copiei e colei o conteúdo do meu controller antigo, renomeando a classe de acordo com a nova estrutura e ajustando todos os imports e o contrutor para o UserService ser usado ao invés do AppService.
|
1 2 3 4 5 6 7 8 9 10 |
import { Controller, Get, Post, Patch, Put, Delete, Body, Param } from '@nestjs/common'; import { UserService, User } from './user.service'; @Controller("users") export class UserController { constructor(private readonly appService: UserService) {} //código antigo ... |
E finalmente, indo para o user.module.ts, temos:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import { Module } from '@nestjs/common'; import { UserController } from './user.controller'; import { UserService } from './user.service'; @Module({ imports: [], controllers: [UserController], providers: [UserService] }) export class UserModule {} |
Usei como base o AppModule original, mas ajudando os imports e configurando o decorator @Module de acordo.
Com isso, nosso módulo de users está preparado para ser usado. Nosso próximo passo é referenciá-lo no módulo central (App).

#3 – Configurando o Módulo Central
Toda aplicação sempre vai ter no mínimo um módulo central, responsável pela inicialização da aplicação e carregamento dos demais módulos. Esta é a função do módulo App, que é criado logo quando o novo projeto vê a luz do dia. Mas antes de inserirmos nosso novo módulo nele, se você está fazendo esta série passo a passo, então deve estar com dois módulos repetidos, certo? Isso porque nosso app module estava com as funcionalidades de usuário antes. Então vamos começar voltando ele como era lá no início.
Segue o código do app.controller.ts original.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import { Controller, Get } from '@nestjs/common'; import { AppService } from './app.service'; @Controller() export class AppController { constructor(private readonly appService: AppService) {} @Get() getHello(): string { return this.appService.getHello(); } } |
E o código do app.service.ts original.
|
1 2 3 4 5 6 7 8 9 10 |
import { Injectable } from '@nestjs/common'; @Injectable() export class AppService { getHello(): string { return 'Hello World!'; } } |
E agora sim, podemos trabalhar no app.module.ts para não apenas retornar ele ao seu estado original, mas já importando o nosso novo módulo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import { Module } from '@nestjs/common'; import { AppController } from './app.controller'; import { AppService } from './app.service'; import { UserModule } from './user/user.module'; @Module({ imports: [UserModule], controllers: [AppController], providers: [AppService], }) export class AppModule {} |
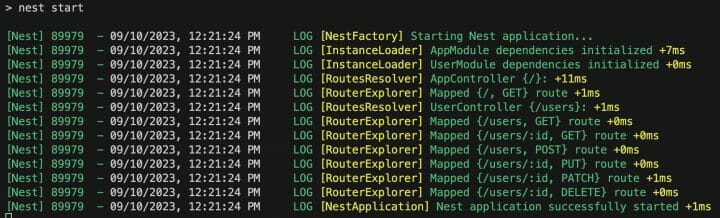
Com isso, se você subir a sua aplicação agora, verá já na inicialização que as rotas do AppController e do UserController foram devidamente carregadas, mostrando que ambos módulos estão funcionando em nossa aplicação.

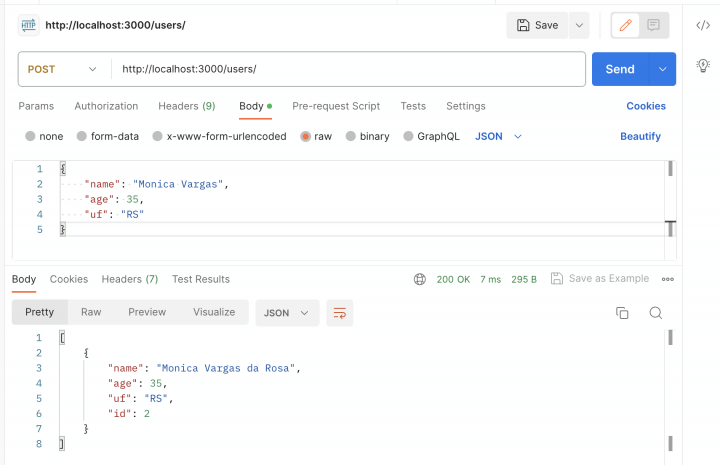
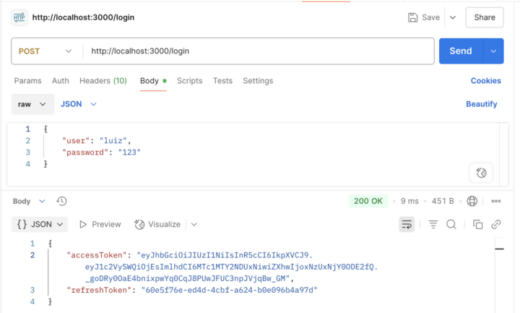
Para testar, não muda absolutamente nada em relação aos testes anteriores que fizemos, como mostra o exemplo abaixo via Postman.

Espero que tenha gostado de mais este tutorial, minha recomendação para seguir os estudos de NestJS é esse outro aqui, de validação de inputs nos controllers ou esse aqui de autenticação JWT ou ainda esse aqui onde ensino uma webapi completa com SQL (ou este com NoSQL).
Um abraço e até a próxima!
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.














Tutorial muito top.
Claríssimo, direto ao ponto, didático pra caramba.
Espero poder aprender muito consigo
Abraços de Luanda-Angola
Fico feliz que tenha gostado, hoje saiu mais um tutorial de NestJS aqui no blog. Abraços do Rio Grande do Sul-Brasil.