Nas primeiras duas partes desta série sobre ReactJS nós aprendemos o que é, para que serve e como podemos criar um projeto em React na web e depois estudamos sobre componentes, sua configuração e gestão do estado de informações nas páginas React.
Hoje, nós vamos ver mais alguns conceitos básicos e ir além, avançando ainda mais!
Reorganizando nossa aplicação
Até agora estávamos fazendo tudo apenas em nosso App.js, mas isso não é nada profissional e já está na hora de começarmos a complicar um pouco mais as coisas.
Vamos começar criando esta segunda página, que vou chamar de Form.js e salvarei dentro de uma pasta Pages dentro de src:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import Header from '../Header'; function Form() { return ( <div> <Header title="React Form" /> Olá Mundo! </div> ) } export default Form; |
Note como usei nosso componente Header nesta página novamente, configurando seu title para React Form. Apenas atente ao ‘../’ que indica que o Header está um nível fora da nossa pasta atual. Mais tarde vamos melhorar essa página aí.
Para manter a uniformidade desta nossa nova organização, vamos criar dentro desse pasta Pages um arquivo Home.js e colocar dentro dele o conteúdo que antes era nosso App.js. Isso porque vamos manter no App.js apenas elementos essenciais para inicialização da aplicação, ao invés de uma tela em específico.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import logo from '../logo.svg'; import Header from '../Header'; import { useState } from 'react'; function App() { const [contador, setContador] = useState(0); function increment() { setContador(contador + 1); } return ( <div className="App"> <header className="App-header"> <Header title="Header Param" /> <img src={logo} className="App-logo" alt="logo" /> <p> <input type="button" value="Clique" onClick={increment} /> </p> <p>{contador}</p> cliques! </header> </div> ); } export default App; |
Repare no código anterior que tive de ajustar os imports por causa da mudança de estrutura de pastas. Então, voltando ao App.js, vamos apenas incluir nele uma chamada para a página inicial, enquanto não aprendemos a rotear páginas…por enquanto…
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import './App.css'; import Home from './Pages/Home'; function App() { return ( <Home /> ) } export default App; |
A ideia aqui é que você coloque todas as páginas da sua aplicação dentro de Pages. Opcionalmente, você pode ainda criar subpastas dentro de Pages, uma para cada página, caso queira manter seus CSS agrupados ao lado de suas respectivas páginas.
Roteamento de páginas
Até este momento estávamos trabalhando com apenas uma página em nosso projeto. O que acontece quando adicionamos uma segunda? Como podemos acessar essa segunda página se quando acessamos a aplicação sempre carrega a primeira?
O primeiro passo é instalar um novo pacote para fazer a gestão do roteamento, o react-router-dom:
|
1 2 3 |
npm install react-router-dom |
Usaremos esse pacote em nosso novo módulo de rotas que vamos criar, chamado router.js na pasta src:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import { Route, Routes, BrowserRouter } from 'react-router-dom'; import Home from './Pages/Home'; import Form from './Pages/Form'; function Router() { return ( <BrowserRouter> <Routes> <Route element={<Home />} path="/" exact /> <Route element={<Form />} path="/cadastro" /> </Routes> </BrowserRouter> ) } export default Router; |
No topo deste arquivo começamos importando as duas páginas (Home e Form) e três objetos da lib react-router-dom, que é o que nos interessa agora.
O primeiro componente novo é o Route (rota), objeto que usaremos para definir as rotas. O segundo componente é o Routes, que é apenas um contâiner de Route e o terceiro é o BrowserRouter, que é uma das várias formas de roteamento que essa lib suporta, sendo a mais comum que roteia da forma como estamos acostumados a navegar por páginas no navegador. Usamos ele para configurar os Routes.
Cada Route dentro do Routes/BrowserRouter tem duas informações: element (o JSX/página a ser renderizado naquela rota) e path (o caminho no navegador para acessar aquela página). São campos auto-explicativos e a própria análise do código acima mostra element e path que dão a entender o que irá acontecer. O campo exact na primeira rota indica que a rota inteira deve ter aquele path, pois por padrão a regra de roteamento é “começa com”.
Mas, para que aconteça alguma coisa ainda temos mais um passo que é, ao invés de chamar a página Home em nosso App.js, chamarmos este módulo de roteamento, não esquecendo de adicionar um import para ele no topo do App.js.
|
1 2 3 4 5 6 7 |
function App() { return ( <Router /> ) } |
Desta forma, quando o App.js for carregado, ele vai carregar também estas configurações de rotas que, por sua vez, vão analisar a cada requisição o path no browser e rotear para a página correta. E se você acessar agora a página “/cadastro”, deve ver a imagem abaixo.

Legal, não?
Atenção: se mesmo acessando a rota “/cadastro” estiver aparecendo a Home, é porque você esqueceu de incluir o atributo exact na Route da Home.
E se eu quiser que um link HTML me traga até esta página? Afinal, ninguém vai ficar escrevendo na barra de endereço do navegador.
Você pode utilizar âncoras HTML normalmente, no entanto isso quebra o conceito de SPA (Single Page Application) pois quando você clica em um link HTML e ele altera a sua rota, TODA a página é carregada do zero. Existe um jeito melhor de fazer isso em React, com o componente Link.
Na nossa /Pages/Home.js, vamos adicionar um novo import no topo, como abaixo.
|
1 2 3 |
import {Link} from 'react-router-dom'; |
E na mesma /Pages/Home.js, adicione dentro do HTML de retorno, um Link, que é a tag que substitui o A tradicional. Ela tem um atributo que nos importa aqui que é “to” (para, em inglês), que substitui o href da âncora tradicional.
|
1 2 3 |
<Link to="/cadastro">Acessar cadastro</Link> |
Agora, ao acessar a sua aplicação e clicar no link que vai aparecer na tela, repare que a tela não pisca, o browser não se mexe, mas a tela é recarregada.
Essa é a magia do React!
E se você não ficou impressionado é porque, de duas uma: ou você já trabalhou muitos anos com Ajax, assim como eu, e costumava fazer isso “na unha” (só ficou mais fácil) ou porque não sabe o quanto isso economiza de largura de banda uma vez que não fica transferindo um monte de arquivos (em projetos reais) do servidor para o navegador do cliente.
Criando um Formulário
Agora que temos esta página de cadastro, vamos criar um formulário nela, bem simples, apenas para exercitar alguns conceitos. Como o intuito aqui não é ensinar HTML, substitua o retorno de HTML do Form.js para o template abaixo, que eu explico na sequência.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
function Form(){ return ( <div> <Header title="React Form" /> <form> <fieldset> <legend> <h2>Dados de Cadastro</h2> </legend> <div> <label>Nome: <input type="text" name="txtNome" id="txtNome" /> </label> </div> <div> <label>Idade: <input type="number" name="txtIdade" id="txtIdade" /> </label> </div> <div> <label>UF: <select name="cmbUF" id="cmbUF" > <option value="0">Selecione uma opção</option> </select> </label> </div> <input type="submit" value="Salvar" /> </fieldset> </form> </div> ) } |
Aqui temos um formulário HTML bem simples, com dois campos (um de texto e outro numérico) e uma lista de opções com um botão salvar no final. Assim que você salvar o Form.js com essa alteração, a sua página já deve estar atualizada com a aparência abaixo:

Você reparou que nosso campo de UF não tem nenhum estado disponível para seleção?
Poderíamos colocar manualmente as 27 unidades federativas do país ali, visto que são fixas, mas aí perderíamos uma oportunidade de ouro para ver como você chama uma web API a partir do React!
Consumindo uma Web API
A ideia aqui é carregar as UFs a partir de uma Web API. O que vamos fazer funciona para qualquer tecnologia que funcione seguindo o protocolo REST, falando de maneira mais simples, que converse através de requisições HTTP e retorne JSON como resultado. Se preferir, você pode assistir ao vídeo abaixo que tem praticamente o mesmo conteúdo desta etapa.
Ao invés de criarmos nossa própria API que retorne os UFs do Brasil, vamos usar a API pública do IBGE que é excelente para isso, confira neste link. Para que nosso front-end React possa chamar a API em questão, vamos instalar mais um pacote em nossa aplicação, o Axios, que é o cliente HTTP mais popular da atualidade.
|
1 2 3 |
npm install axios |
Esse pacote vai permitir que muito facilmente a gente consuma serviços na web, como o de estados. Se nunca usou Axios antes e quiser entender um pouco mais, essa aula aqui é muito boa para isso.
Para usarmos este cliente HTTP, primeiro devemos importá-lo na página Form.js, como abaixo.
|
1 2 3 4 5 |
import { useEffect } from 'react'; import Header from '../Header'; import axios from 'axios'; |
Note que além da importação do Axios em si, importei uma função do React chamada useEffect. Essa função é usada para controlar a execução de outras funções que viermos a criar baseada em gatilhos. Embora existam outras maneiras de executar funções (vimos uma no tutorial passado, não é mesmo), o uso do useEffect é recomendado para ter mais controle da sua aplicação React.
O useEffect funciona da seguinte forma: o primeiro parâmetro é a função que queremos executar, e o segundo, os gatilhos de execução (array). Um gatilho de execução é um outro objeto que, quando alterado, vai disparar o efeito/função. Caso você não passe nenhum objeto como gatilho, o efeito acontecerá somente uma vez quando a página for renderizada pela primeira vez, que é o que usaremos abaixo.
|
1 2 3 4 5 6 7 8 9 10 |
function Form() { useEffect(() => { axios.get('https://servicodados.ibge.gov.br/api/v1/localidades/estados') .then(response => { console.log(response.data); }) }, []); |
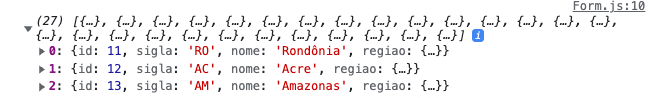
Como este tutorial está ficando muito extenso, vou apenas imprimir no console a resposta da requisição à API. No Google Chrome, use o F12 para abrir o console e ver o resultado, que por enquanto só aparecerá ali.

Na próxima parte deste tutorial, vamos carregar os estados no select de UFs e também vamos salvar os dados preenchidos no formulário quando o botão for clicado. Clique aqui para ler a quarta parte da série!
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.

















