MetaMask é uma carteira digital gratuita que permite que você se conecte a redes blockchain como a da Ethereum, Binance (BSC) e outras a fim de enviar, receber, trocar, emprestar, investir em criptomoedas e muito mais, conforme eu expliquei em detalhes neste artigo. Com a profusão não apenas das criptomoedas em si mas de conceitos como Metaverso e Web3, a MetaMask tem ganhando muita força e se tornado a alternativa mais popular para se conectar a este novo mundo descentralizado.
Recentemente foi dito que a MetaMask já contava com mais de 30 milhões de usuários ativos por mês e hoje já é possível usá-la de maneira sincronizada nos navegadores Chrome, Brave e Firefox, bem como em dispositivos Android e iOS. Também é importante ressaltar que toda esta popularidade e quase onipresença neste mercado a torna alvo de muitos bandidos então é bom ficar muito espero com suas credenciais e com o que você tem instalado no seu navegador e na sua máquina/dispositivo.
O primeiro ponto de atenção é instalar a MetaMask somente a partir do site oficial metamask.io.
A instalação em si é bem simples e apenas deve tomar cuidado para armazenar suas palavras de segurança em local seguro e desconectado da internet. Mas caso tenha qualquer dificuldade com a instalação, use o vídeo abaixo.
Depois de instalada a carteira podemos fazer este tutorial de hoje em que te ensinarei como integrar-se à uma carteira MetaMask para obter o saldo da mesma e também para enviar fundos dela para outras carteiras na blockchain. Estas habilidades básicas permitem que você no futuro automatize uma série de atividades muito interessantes e lucrativas também.
#1 – Setup da Carteira para Amoy
Como bem dito no título deste tutorial, faremos integração da MetaMask via JavaScript. Como a MetaMask fica instalada em seu navegador ela injeta um objeto no seu window chamado ethereum. Mas não se preocupe com o nome do objeto pois, como eu disse mais no início, você pode usar a MetaMask para se conectar a diversas blockchains diferentes, como por exemplo a Polygon, muito popular para fazer diversos projetos.
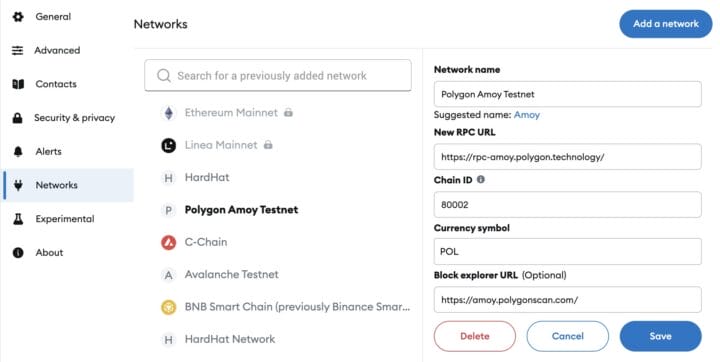
Caso seja seu primeiro contato com a MetaMask, recomendo adicionar as redes de teste e de produção da Polygon pois é muito útil não apenas para este tutorial como para outras atividades usando a carteira. Para adicionar redes, você deve ir até as configurações da MetaMask e em Redes.

Os dados da rede de produção da Polygon são (obtidos no site oficial):
- Nome da Rede: Polygon Mainnet
- Novo URL do RPC: https://polygon-rpc.com/
- ID da chain: 137
- Símbolo da moeda: POL
- URL do Block Explorer: https://polygonscan.com
E os dados da rede de teste (Testnet), que usaremos neste tutorial, são:
- Nome da Rede: Polygon Amoy
- Novo URL do RPC: https://rpc-amoy.polygon.technology/
- ID da chain: 80002
- Símbolo da moeda: POL
- URL do Block Explorer: https://amoy.polygonscan.com/
Certifique-se de deixar a rede de testes selecionada como principal na sua MetaMask (no topo direito da carteira) para que nosso desenvolvimento seja realizado em cima dela a fim de não gastarmos fundos com os testes. Basta deixar ela aparecendo no topo da sua carteira e em seguida copie o endereço da sua carteira de testes.
Agora, antes de sairmos desenvolvendo, nosso próximo passo é adicionarmos fundos para os testes. Você pode fazê-lo usando o Faucet da StakePool. Isso vai te fornecer 1 POL a cada 24h. Precisaremos sempre ter POL já que é a moeda oficial da rede e é com ela que pagamos as taxas das transações. Note que você só pode fazer isso uma vez a cada 24h e que esse saldo é completamente fake, só funciona na testnet, não pode ser transacionado nas exchanges e não pode ser sacado mas pode ser transferido entre carteiras de teste, que é o que faremos aqui. Se você for aluno dos meus cursos, pode usar o meu faucet também, entre em contato caso não esteja cadastrado.
Agora com saldo na carteira e ela apontada para a Amoy Testnet, podemos avançar para o desenvolvimento em si.
#2 – Consultando o saldo da MetaMask em JS
Para realizar integração com a MetaMask precisamos manipular o objeto ethereum que ela injeta na window do navegador quando da extensão instalada e ativa. Isso independente da rede que for usar, o objeto é sempre o mesmo e é o que chamamos de Provider no “mundo Ethereum”. Providers são como se fossem gateways para as blockchains. Um ponto importante é que este objeto somente é injetado em aplicações rodando em um servidor web, se for apenas um arquivo HTML não vai funcionar.
Caso prefira, você pode assistir ao vídeo abaixo ao invés de ler o restante do tutorial, o conteúdo é praticamente o mesmo.
Assim, vamos criar uma aplicação ReactJS para fazer nossa aplicação de exemplo. Você pode criar uma aplicação facilmente com o comando abaixo, que crie uma com o nome de metamask.
|
1 2 3 |
npx create-react-app@latest metamask-transfer |
Agora que temos uma aplicação web criada, você pode manipular este objeto completamente “na unha”, mas fica tudo muito mais fácil quando utilizamos alguma biblioteca, certo?
Então aqui usaremos a Ethers, que é uma das maiores, mais poderosas e atualizada biblioteca para conexão em nós de blockchain. Assim, vamos instalar agora a dependência do Ethers em nosso projeto ReactJS rodando o seguinte comando na pasta raiz do projeto.
|
1 2 3 |
npm i ethers |
Nosso exemplo vai ser bem simples mas igualmente interessante. Abra o App.js e altere o seu conteúdo para que inclua um botão e que no click desse botão um teste é feito para ver se a MetaMask está instalada no navegador.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
import { useState } from 'react'; import { ethers } from 'ethers'; function App() { const [myAddress, setMyAddress] = useState(""); const [balance, setBalance] = useState(''); const [message, setMessage] = useState(''); async function connect() { if (!window.ethereum) return setMessage('No MetaMask'); setMessage(`Trying to connect and load balance...`); } return ( <div> <p> My Address : <input type="text" onChange={evt => setMyAddress(evt.target.value)} /> <input type="button" value="Connect" onClick={evt => connect()} /> </p> <p> Balance (POL): {balance} </p> <hr /> <p> {message} </p> </div > ); } export default App; |
No código acima eu declaro o state para a minha carteira de origem (de onde os recursos vão sair), um state para o saldo e outro para as mensagens de sistema.
Logo abaixo definimos a função de conexão à blockchain, sendo que começamos com um teste apenas. Para rodar esta aplicação use ‘npm start’ na pasta do projeto e acesse localhost:3000 no navegador. Apenas clique no botão de Connect e caso apareça a mensagem de erro de MetaMask, é porque você não instalou ela corretamente (experimente acessar localhost:3000 de outro navegador, por exemplo).
Agora, vamos terminar o código da função connect para de fato nos conectarmos em nossa carteira (conforme endereço informado no único campo que temos na tela até o momento) e pegarmos o saldo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
async function connect() { if (!window.ethereum) return setMessage('No MetaMask'); setMessage(`Trying to connect and load balance...`); const provider = new ethers.BrowserProvider(window.ethereum); const accounts = await provider.send('eth_requestAccounts'); if(!accounts || !accounts.length) throw new Error(`No MetaMask account allowed`); const balance = await provider.getBalance(myAddress); setBalance(ethers.formatEther(balance.toString())); setMessage(``); } |
No código acima, logo após a mensagem de que estamos nos conectando aparecer, nós enviamos o comando eth_requestAccounts que solicita acesso à MetaMask pela nossa aplicação. Neste exato ponto do código o browser irá lhe redirecionar para a interface da MetaMask para que você autorize ou não esta nossa aplicação. Neste processo, certifique-se de selecionar a rede correta (Amoy TestNet) e de se certificar que é a aplicação certa que está pedindo acesso (localhost:3000). Jamais dê acesso à sua carteira a aplicações que não conhece ou confia pois o estrago pode ser grande, todos seus fundos podem ser fácil e rapidamente transferidos.
Essa permissão é solicitada apenas uma vez e, mais tarde, você pode revogar o acesso a algum aplicativo clicando no íconde de “Connected Sites” no topo direito da MetaMask.
Mas voltando ao nosso código, logo após o usuário conceder acesso nós instanciamos um objeto BrowserProvider passando o ethereum como parâmetro, o que cria uma conexão direta com a blockchain em questão.
Na linha seguinte, nós obtemos o saldo da carteira, que vem em “wei” (os satoshis do padrão Ethereum) que convém convertermos para um valor decimal comum usando a função formatEther. Esse saldo, se tudo deu certo, deve aparecer na tela da sua aplicação, como abaixo (ignore o BNB, usaremos POL neste exemplo).

E com isso finalizamos a segunda etapa do nosso tutorial!
#3 – Transferindo fundos da MetaMask via JS
Agora para finalizar nosso tutorial vamos fazer algo ainda mais legal que é transferir fundos de uma carteira para outra usando JS. Para fazer isso você vai precisar ter outra carteira de destino, podendo ser inclusive outra MetaMask que você crie no seu smartphone ou outro navegador, por exemplo.
Com o endereço da outra carteira em mãos, crie dois novos states, que vão armazenar as informações dos novos campos de formulário que vamos adicionar.
|
1 2 3 4 |
const [toAddress, setToAddress] = useState(""); const [quantity, setQuantity] = useState(""); |
E adicione no JSX (HTML+JS do React) ao final da página. O primeiro campo é o que será usado para preencher o endereço de destino e o segundo é o que será usado para digitara quantidade.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<p> To Address: <input type="text" onChange={evt => setToAddress(evt.target.value)} /> </p> <p> Qty (POL): <input type="text" onChange={evt => setQuantity(evt.target.value)} /> </p> <p> <input type="button" value="Transfer" onClick={evt => transfer()} /> </p> <hr /> |
Se reparou no código acima, o botão “Transfer” dispara uma função de mesmo nome que ainda não foi criada e é o que faremos agora.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
async function transfer() { if (!window.ethereum) return setMessage('No MetaMask'); setMessage(`Trying to transfer POL ${quantity} to ${toAddress}...`); const provider = new ethers.BrowserProvider(window.ethereum); const accounts = await provider.send('eth_requestAccounts'); if(!accounts || !accounts.length) throw new Error(`No MetaMask account allowed`); const signer = await provider.getSigner(); ethers.getAddress(toAddress);//valida endereço const tx = await signer.sendTransaction({ to: toAddress, value: ethers.parseEther(quantity) }) await tx.wait(); setMessage(JSON.stringify(tx)); } |
Aqui, poderíamos ter omitido as primeiras linhas que testam se a MetaMask está instalada e dão o comando de solicitar permissão, mas resolvi deixar mesmo assim já que a atividade de ver o saldo não é obrigatória para que uma transferência seja feita.
Mas continuando a partir do ponto que é novidade, quando chamamos provider.getSigner() estamos justamente usando dos direitos que a MetaMask concedeu para obtermos um objeto signer que serve para assinar mensagens e transações em nome do usuário na blockchain que estamos conectados e é com ele que faremos a transferência.
Já a chamada seguinte, getAddress serve somente para validar se o endereço informado é um endereço válido, a fim de evitarmos erros que poderiam até lhe custar caro.
E por fim, temos a chamada de sendTransaction que é a que envia os fundos de fato da carteira atualmente conectada para a de destino, valendo a pena citar o user de parseEther que converte o valor decimal que passamos (que deve ser uma string) para ‘wei’ que é o valor esperado pela biblioteca.
Quando você clicar para fazer a transferência de fato, a MetaMask vai pedir a sua confirmação para a transação, dando algumas informações como abaixo. Inclusive é dado a você a oportunidade de salvar este endereço como um de seus contatos na sua carteira MetaMask.

O resultado da transferência é impresso no campo de mensagem (ou um erro) se você tiver saldo suficiente e tiver informado os campos corretamente, como abaixo.
|
1 2 3 |
{"hash":"0x97904bb55f782437db776154d3537c90f58bf0ed1e8e6a8cadc688dd88a8ff35","type":0,"accessList":null,"blockHash":null,"blockNumber":null,"transactionIndex":null,"confirmations":0,"from":"0xE4ffEEd88111e1DFCc3a852d9334C65e38BF2880","gasPrice":{"type":"BigNumber","hex":"0x02540be400"},"gasLimit":{"type":"BigNumber","hex":"0x5208"},"to":"0xc83413A8311D673A4205B4EB4722fD33b2c611F9","value":{"type":"BigNumber","hex":"0x016345785d8a0000"},"nonce":1,"data":"0x","r":"0x6c295fda46b043dc9f6aef86f640b468d894e6fee96f8046656868120ea51ac0","s":"0x60acdcc944a4e9b2c17cca13d0a63541064cc0d291ecd24add5ed6187d8995ee","v":230,"creates":null,"chainId":97} |
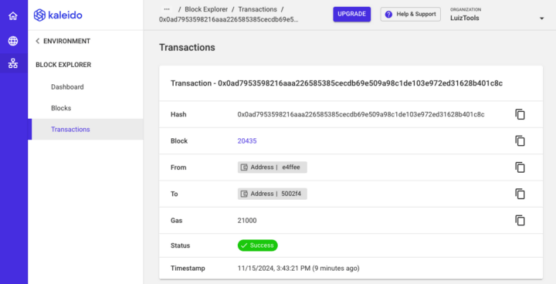
Com esse hash você pode acessar o site da sua blockchain e usar o hash para ver os detalhes da transação. No meu caso estou na Testnet, então acesso https://amoy.polygonscan.com/ e colo o hash para ver o resultado, como abaixo (exemplo da BSCScan, mas o site é igual).

E com isso concluímos este tutorial, agora você já sabe como conectar, ver saldo e transferir fundos da sua MetaMask usando JavaScript (e React).
Mas Luiz, e os outros tokens, pelo que entendi isso tudo que você fez funciona só com POL, certo?
Esse é o assunto para a parte 2 deste tutorial, que você confere neste link!

Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.













Bom dia tudo bem, um tempo atras(mais de 1 ano) seguiu um tutorial seu que ensinava a colocar dados na blockchain, se nao me engano eram 3 dados nome e outros 2 nao me lembro,sabe me dizer, qual é esse tutorial em especifico?
Tem alguns que podem ser o que você viu, procura por Remix ou por HardHat na barra de pesquisa do blog. Vai achar tutoriais de CRUD parecidos com esse com nome similar a “primeiro smart contract”