O Brave é um navegador web livre e de código aberto desenvolvido pela Brave Software, Inc. O navegador se diferencia de seus concorrentes por ter um modelo pay-to-surf, que bloqueia anúncios e rastreadores de sites, mas também por ter sido o primeiro a já vir com uma carteira de criptomoedas embutida. Não apenas isso, mas esta carteira tem um suporte bem vasto a várias redes populares como Ethereum, Solana e outras. Ou seja, todo usuário de Brave é um usuário de web3 em potencial. Por isso, com a adoção crescente de Brave nos últimos anos, é importante entender como integrarmos nossos frontends web3 a essa carteira, chamada de Brave Wallet.
O primeiro ponto de atenção é instalar o Brave somente a partir do site oficial brave.com. A instalação em si é bem simples e após instalado, verá que o navegador possui um ícone de carteira no canto superior direito, que te leva para a criação da mesma, ponto onde começa nosso tutorial de hoje.
Neste tutorial vamos utilizar a lib Web3.js. Caso deseje aprender a fazer o mesmo, mas com a lib EthersJS, use este outro tutorial.
Vamos lá!
#1 – Como criar sua Brave Wallet
Quando você clica no ícone de carteira e vai pela primeira vez pro aplicativo da Brave Wallet embutido no navegador, você terá a opção de criar uma nova carteira ou importar uma existente. Se você já possuir uma carteira, pode importá-la selecionando a referida opção e informando as 12 ou 24 palavras da sua frase mnemônica.
Agora se você não possui uma carteira pré-existente, pode optar pela opção principal. Neste caso você terá de concordar com os termos da Brave Wallet, selecionar as redes com as quais deseja trabalhar e depois definir uma senha de acesso para o app Brave Wallet.
Na sequência você deve tomar nota das 12 palavras que formam a sua frase mnemônica e provar que você guardou elas. Não exponha essas palavras para ninguém pois quem as possuir terá o controle total sobre a sua carteira e os ativos contidos nela.
Ao fim deste processo, você tem sua Brave Wallet criada e operacional!

Para nossa prática é importante que tenhamos saldo em ao menos uma das redes suportadas pela Brave Wallet. Sendo assim, vou recomendar que você vá no menu superior direito da carteira, escolha a opção Settings e depois Wallet Networks (este link te leva direto).
Eu quero adicionar a rede de testes da Binance, a BSC Testnet. Para isso, clique para adicionar uma nova rede e na barra de busque procure por 97, que é o chain id dessa rede. Assim, todos os campos se preencherão automaticamente, bastando submeter a rede no botão abaixo do formulário.
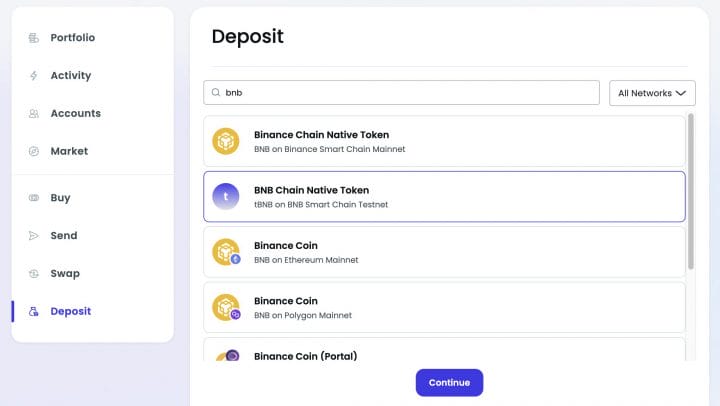
Por fim, para adicionar saldo nessa carteira você escolher a opção Deposit do menu, escolher moeda na rede correta (imagem abaixo) e clicar em continuar.

Na tela seguinte você terá acesso ao endereço dessa carteira. Com ele em mãos, vá no Faucet da rede BSC Testnet e adicione fundos para nossos testes. Com isso você terá não apenas uma carteira criada como fundos para os testes. Caso tenha qualquer problema com essa rede ou esse faucet, use esse artigo para configurar e adicionar saldo em outras redes.
Antes de prosseguir, certifique-se de que a rede BNB Smart Chain Testnet esteja selecionada como rede default no topo da Brave Wallet, assim nossas interações com a carteira será sempre em relação a essa blockchain.
#2 – Como consultar o saldo da Brave Wallet em JS
Para realizar integração com a Brave Wallet precisamos manipular o objeto ethereum que ela injeta na window do navegador quando da extensão instalada e ativa. Isso independente da rede que for usar, o objeto é sempre o mesmo. Um ponto importante é que este objeto somente é injetado em aplicações rodando em um servidor web, se for apenas um arquivo HTML não vai funcionar.
Assim, vamos criar uma aplicação ReactJS para fazer nossa aplicação de exemplo. Você pode criar uma aplicação facilmente com o comando abaixo, que crie uma com o nome de brave-web3-react.
|
1 2 3 |
npx create-react-app@latest brave-web3-react |
Agora que temos uma aplicação web criada, você pode manipular este objeto completamente “na unha”, mas fica tudo muito mais fácil quando utilizamos alguma biblioteca, certo?
Então aqui usaremos a Web3.js, que é uma das maiores, mais poderosas e atualizada biblioteca para conexão em nós Json RPC e carteiras cripto. Assim, vamos instalar agora a dependência do Web3.js em nosso projeto ReactJS rodando o seguinte comando na pasta raiz do projeto.
|
1 2 3 |
npm i web3 |
Nosso exemplo vai ser bem simples mas igualmente interessante. Abra o App.js e altere o seu conteúdo para que inclua um botão e que no click desse botão um teste é feito para ver se o Brave Wallet está instalado no navegador.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
import { useState } from 'react'; import Web3 from 'web3'; function App() { const [myAddress, setMyAddress] = useState(""); const [balance, setBalance] = useState(''); const [message, setMessage] = useState(''); async function connect() { if (!window.ethereum) return setMessage('No Brave Wallet'); setMessage(`Trying to connect and load balance...`); } return ( <div> <p> My Address : <input type="text" onChange={evt => setMyAddress(evt.target.value)} /> <input type="button" value="Connect" onClick={evt => connect()} /> </p> <p> Balance (BNB): {balance} </p> <hr /> <p> {message} </p> </div > ); } export default App; |
No código acima eu declaro o state para a minha carteira de origem (de onde os recursos vão sair), um state para o saldo e outro para as mensagens de sistema.
Logo abaixo definimos a função de conexão à blockchain, sendo que começamos com um teste apenas. Para rodar esta aplicação use ‘npm start’ na pasta do projeto e acesse localhost:3000 no navegador. Apenas clique no botão de Connect e caso apareça a mensagem de erro de Brave Wallet, é porque você não criou ela ainda (experimente acessar localhost:3000 de outro navegador, por exemplo).
Agora, vamos terminar o código da função connect para de fato nos conectarmos em nossa carteira (conforme endereço informado no único campo que temos na tela até o momento) e pegarmos o saldo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
async function connect() { if (!window.ethereum) return setMessage('No Brave Wallet'); setMessage(`Trying to connect and load balance...`); const web3 = new Web3(window.ethereum); const accounts = await web3.eth.requestAccounts(); if (!accounts || !accounts.length) throw new Error('Wallet not found/allowed!'); setMyAddress(accounts[0]); const balance = web3.eth.getBalance(accounts[0]); setBalance(web3.utils.fromWei(balance, "ether")); setMessage(``); } |
No código acima, logo após a mensagem de que estamos nos conectando aparecer, nós enviamos o comando eth_requestAccounts (através da chamada web3.eth.requestAccounts) que solicita acesso à Brave Wallet pela nossa aplicação. Neste exato ponto do código o browser irá lhe redirecionar para a interface da Brave Wallet para que você autorize ou não esta nossa aplicação. Jamais dê acesso à sua carteira a aplicações que não conhece ou confia pois o estrago pode ser grande, todos seus fundos podem ser fácil e rapidamente transferidos. Essa permissão é solicitada apenas uma vez e poderá usar a aplicação quantas vezes quiser depois disso.

Voltando ao nosso código, logo após o usuário conceder acesso nós usamos o objeto web3 novamente para executar o comando getBalance passando o endereço da carteira como parâmetro, o que cria uma chamada direta com a blockchain. Desta forma nós obtemos o saldo da carteira, que vem em “weis” (a menor fração da moeda da rede) que convém convertermos para um valor decimal comum usando a função fromWei. Esse saldo, se tudo deu certo, deve aparecer na tela da sua aplicação, como abaixo.

E com isso finalizamos a segunda parte do nosso tutorial!
#3 – Transferindo fundos da Brave Wallet via JS
Agora para finalizar nosso tutorial vamos fazer algo ainda mais legal que é transferir fundos de uma carteira para outra usando JS. Para fazer isso você vai precisar ter outra carteira de destino, podendo ser inclusive outra Brave Wallet ou carteira concorrente compatível com protocolo EVM/ETH (como a MetaMask) que você crie no seu smartphone ou outro navegador, por exemplo.
Com o endereço da outra carteira em mãos, crie dois novos states, que vão armazenar as informações dos novos campos de formulário que vamos adicionar.
|
1 2 3 4 |
const [toAddress, setToAddress] = useState(""); const [quantity, setQuantity] = useState(""); |
E adicione no JSX (HTML+JS do React) ao final da página. O primeiro campo é o que será usado para preencher o endereço de destino e o segundo é o que será usado para digitar a quantidade.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<p> To Address: <input type="text" onChange={evt => setToAddress(evt.target.value)} /> </p> <p> Qty: <input type="text" onChange={evt => setQuantity(evt.target.value)} /> </p> <p> <input type="button" value="Transfer" onClick={evt => transfer()} /> </p> <hr /> |
Se reparou no código acima, o botão “Transfer” dispara uma função de mesmo nome que ainda não foi criada e é o que faremos agora. Para criar uma transação você vai precisar das seguintes informações:
- from: o endereço público da carteira que vai enviar ETH;
- to: o endereço público da carteira que vai receber ETH;
- nonce: o número incremental de transações que o ‘from’ já fez;
- value: o valor a ser transferido, string em wei;
- gas: a quantidade de gás que será usada nesta transação (geralmente 21000 para transferências);
Com essas informações em mãos, podemos escrever o código abaixo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
async function transfer() { setMessage(`Trying to transfer ${quantity} to ${toAddress}...`); const web3 = new Web3(window.ethereum); const value = web3.utils.toWei(quantity, "ether"); const nonce = await web3.eth.getTransactionCount(myAddress, 'latest'); const transaction = { from: myAddress, to: toAddress, value, gas: 21000, nonce }; const tx = await web3.eth.sendTransaction(transaction); setMessage(JSON.stringify(tx)); } |
Nós começamos inicializando o objeto web3 (supondo que o usuário já autorizou essa conta), convertemos a quantia digitada na escala de Ether para a escala de wei e pegamos o número da próxima transação a ser enviada por esta carteira. Com todas essas informaçoes nós montamos o objeto de transação e enviamos para a blockchain, recebendo um recibo como resposta.
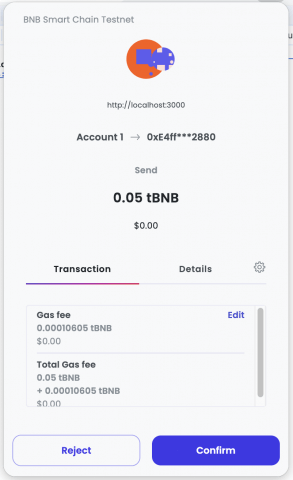
Quando você clicar para fazer a transferência de fato, a Brave vai pedir a sua confirmação para a transação, dando algumas informações como abaixo. 
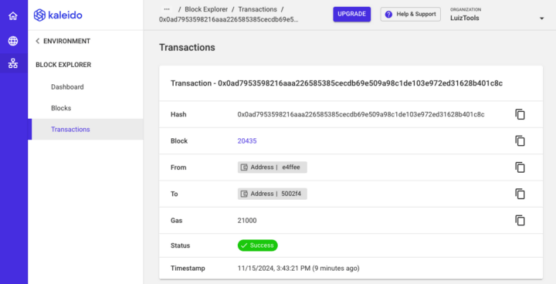
O resultado da transferência é impresso no campo de mensagem (ou um erro) se você tiver saldo suficiente e tiver informado os campos corretamente. Com o transactionHash você pode acessar o site da sua blockchain e usar o mesmo para ver os detalhes da transação. No meu caso estou na Testnet, então acesso https://testnet.bscscan.com/ e colo o hash para ver o resultado, como abaixo.

E com isso concluímos este tutorial, agora você já sabe como conectar, ver saldo e transferir fundos da sua Brave Wallet usando JavaScript (e React).
Mas Luiz, e os outros tokens, pelo que entendi isso tudo que você fez funciona só com BNB, certo?
Esse é o assunto para a parte 2, disponível neste link.
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.