O Brave é um navegador web livre e de código aberto desenvolvido pela Brave Software, Inc. O navegador se diferencia de seus concorrentes por ter um modelo pay-to-surf, que bloqueia anúncios e rastreadores de sites, mas também por ter sido o primeiro a já vir com uma carteira de criptomoedas embutida. Não apenas isso, mas esta carteira tem um suporte bem vasto a várias redes populares como Ethereum, Solana e outras. Ou seja, todo usuário de Brave é um usuário de web3 em potencial. Por isso, com a adoção crescente de Brave nos últimos anos, é importante entender como integrarmos nossos frontends web3 a essa carteira, chamada de Brave Wallet.
O primeiro ponto de atenção é instalar o Brave somente a partir do site oficial brave.com. A instalação em si é bem simples e após instalado, verá que o navegador possui um ícone de carteira no canto superior direito, que te leva para a criação da mesma, ponto onde começa nosso tutorial de hoje.
Este tutorial usa a lib EthersJS. Se preferir Web3.js, use este outro tutorial.
Se preferir, você pode também assistir ao vídeo abaixo ao invés de ler.
#1 – Como criar sua Brave Wallet
Quando você clica no ícone de carteira e vai pela primeira vez pro aplicativo da Brave Wallet embutido no navegador, você terá a opção de criar uma nova carteira ou importar uma existente. Se você já possuir uma carteira, pode importá-la selecionando a referida opção e informando as 12 ou 24 palavras da sua frase mnemônica.
Agora se você não possui uma carteira pré-existente, pode optar pela opção principal. Neste caso você terá de concordar com os termos da Brave Wallet, selecionar as redes com as quais deseja trabalhar e depois definir uma senha de acesso para o app Brave Wallet.
Na sequência você deve tomar nota das 12 palavras que formam a sua frase mnemônica e provar que você guardou elas. Não exponha essas palavras para ninguém pois quem as possuir terá o controle total sobre a sua carteira e os ativos contidos nela.
Ao fim deste processo, você tem sua Brave Wallet criada e operacional!

Para nossa prática é importante que tenhamos saldo em ao menos uma das redes suportadas pela Brave Wallet. Sendo assim, vou recomendar que você vá no menu superior direito da carteira, escolha a opção Settings e depois Wallet Networks (este link te leva direto).
Eu quero adicionar a rede de testes da Binance, a BSC Testnet. Para isso, clique para adicionar uma nova rede e na barra de busque procure por 97, que é o chain id dessa rede. Assim, todos os campos se preencherão automaticamente, bastando submeter a rede no botão abaixo do formulário.
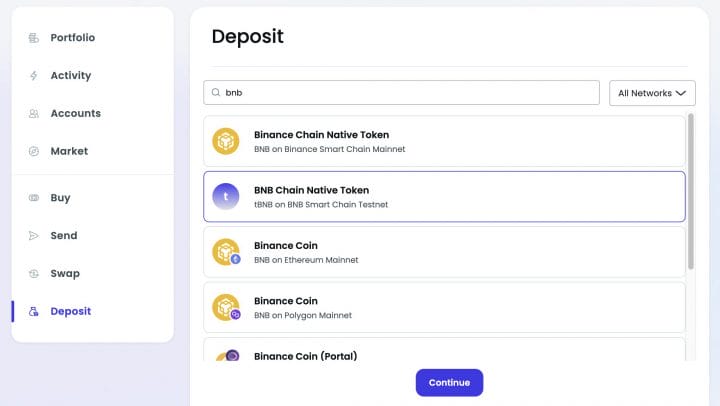
Por fim, para adicionar saldo nessa carteira você escolher a opção Deposit do menu, escolher moeda na rede correta (imagem abaixo) e clicar em continuar.

Na tela seguinte você terá acesso ao endereço dessa carteira. Com ele em mãos, vá no Faucet da rede BSC Testnet e adicione fundos para nossos testes. Com isso você terá não apenas uma carteira criada como fundos para os testes. Caso tenha qualquer problema com essa rede ou esse faucet, use esse artigo para configurar e adicionar saldo em outras redes.
Antes de prosseguir, certifique-se de que a rede BNB Smart Chain Testnet esteja selecionada como rede default no topo da Brave Wallet, assim nossas interações com a carteira será sempre em relação a essa blockchain.
#2 – Como consultar o saldo da Brave Wallet em JS
Para realizar integração com a Brave Wallet precisamos manipular o objeto ethereum que ela injeta na window do navegador quando da extensão instalada e ativa. Isso independente da rede que for usar, o objeto é sempre o mesmo e é o que chamamos de Provider no “mundo Ethereum”. Providers são como se fossem gateways para as blockchains. Um ponto importante é que este objeto somente é injetado em aplicações rodando em um servidor web, se for apenas um arquivo HTML não vai funcionar.
Assim, vamos criar uma aplicação ReactJS para fazer nossa aplicação de exemplo. Você pode criar uma aplicação facilmente com o comando abaixo, que crie uma com o nome de brave-transfer.
|
1 2 3 |
npx create-react-app@latest brave-transfer |
Agora que temos uma aplicação web criada, você pode manipular este objeto completamente “na unha”, mas fica tudo muito mais fácil quando utilizamos alguma biblioteca, certo?
Então aqui usaremos a Ethers, que é uma das maiores, mais poderosas e atualizada biblioteca para conexão em nós Json RPC e carteiras cripto. Assim, vamos instalar agora a dependência do Ethers em nosso projeto ReactJS rodando o seguinte comando na pasta raiz do projeto.
|
1 2 3 |
npm i ethers |
Nosso exemplo vai ser bem simples mas igualmente interessante. Abra o App.js e altere o seu conteúdo para que inclua um botão e que no click desse botão um teste é feito para ver se o Brave Wallet está instalado no navegador.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
import { useState } from 'react'; import { ethers } from 'ethers'; function App() { const [myAddress, setMyAddress] = useState(""); const [balance, setBalance] = useState(''); const [message, setMessage] = useState(''); async function connect() { if (!window.ethereum) return setMessage('No Brave Wallet'); setMessage(`Trying to connect and load balance...`); } return ( <div> <p> My Address : <input type="text" value={myAddress} onChange={evt => setMyAddress(evt.target.value)} /> <input type="button" value="Connect" onClick={evt => connect()} /> </p> <p> Balance (BNB): {balance} </p> <hr /> <p> {message} </p> </div > ); } export default App; |
No código acima eu declaro o state para a minha carteira de origem (de onde os recursos vão sair), um state para o saldo e outro para as mensagens de sistema.
Logo abaixo definimos a função de conexão à blockchain, sendo que começamos com um teste apenas. Para rodar esta aplicação use ‘npm start’ na pasta do projeto e acesse localhost:3000 no navegador. Apenas clique no botão de Connect e caso apareça a mensagem de erro de Brave Wallet, é porque você não criou ela ainda (experimente acessar localhost:3000 de outro navegador, por exemplo).
Agora, vamos terminar o código da função connect para de fato nos conectarmos em nossa carteira (conforme endereço informado no único campo que temos na tela até o momento) e pegarmos o saldo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
async function connect() { if (!window.ethereum) return setMessage('No Brave Wallet'); setMessage(`Trying to connect and load balance...`); const provider = new ethers.BrowserProvider(window.ethereum, "any"); const accounts = await provider.send('eth_requestAccounts'); if(!accounts || !accounts.length) throw new Error(`Brave not allowed!`); setMyAddress(accounts[0]); const balance = await provider.getBalance(accounts[0]); setBalance(ethers.formatEther(balance.toString())); setMessage(``); } |
No código acima, logo após a mensagem de que estamos nos conectando aparecer, nós enviamos o comando eth_requestAccounts que solicita acesso à Brave Wallet pela nossa aplicação. Neste exato ponto do código o browser irá lhe redirecionar para a interface da Brave Wallet para que você autorize ou não esta nossa aplicação. Jamais dê acesso à sua carteira a aplicações que não conhece ou confia pois o estrago pode ser grande, todos seus fundos podem ser fácil e rapidamente transferidos. Essa permissão é solicitada apenas uma vez e poderá usar a aplicação quantas vezes quiser depois disso.

Voltando ao nosso código, logo após o usuário conceder acesso nós instanciamos um objeto BrowserProvider passando o ethereum como parâmetro, o que cria uma conexão direta com a blockchain em questão. Na linha seguinte, nós obtemos o saldo da carteira, que vem em “weis” (a menor fração da moeda da rede) que convém convertermos para um valor decimal comum usando a função formatEther. Esse saldo, se tudo deu certo, deve aparecer na tela da sua aplicação, como abaixo.

E com isso finalizamos a segunda parte do nosso tutorial!
#3 – Transferindo fundos da Brave Wallet via JS
Agora para finalizar nosso tutorial vamos fazer algo ainda mais legal que é transferir fundos de uma carteira para outra usando JS. Para fazer isso você vai precisar ter outra carteira de destino, podendo ser inclusive outra Brave Wallet ou carteira concorrente compatível com protocolo EVM/ETH (como a MetaMask) que você crie no seu smartphone ou outro navegador, por exemplo.
Com o endereço da outra carteira em mãos, crie dois novos states, que vão armazenar as informações dos novos campos de formulário que vamos adicionar.
|
1 2 3 4 |
const [toAddress, setToAddress] = useState(""); const [quantity, setQuantity] = useState(""); |
E adicione no JSX (HTML+JS do React) ao final da página. O primeiro campo é o que será usado para preencher o endereço de destino e o segundo é o que será usado para digitara quantidade.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<p> To Address: <input type="text" onChange={evt => setToAddress(evt.target.value)} /> </p> <p> Qty: <input type="text" onChange={evt => setQuantity(evt.target.value)} /> </p> <p> <input type="button" value="Transfer" onClick={evt => transfer()} /> </p> <hr /> |
Se reparou no código acima, o botão “Transfer” dispara uma função de mesmo nome que ainda não foi criada e é o que faremos agora.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
async function transfer() { setMessage(`Trying to transfer ${quantity} to ${toAddress}...`); const provider = new ethers.BrowserProvider(window.ethereum, "any"); const signer = await provider.getSigner(); ethers.getAddress(toAddress);//valida endereço const tx = await signer.sendTransaction({ to: toAddress, value: ethers.parseEther(quantity) }) setMessage(JSON.stringify(tx)); } |
Continuando a partir do ponto que é novidade, quando chamamos provider.getSigner() estamos justamente usando dos direitos que a Brave concedeu para obtermos um objeto signer que serve para assinar mensagens e transações em nome do usuário na blockchain que estamos conectados e é com ele que faremos a transferência.
Já a chamada seguinte, getAddress serve somente para validar se o endereço informado é um endereço válido, a fim de evitarmos erros que poderiam até lhe custar caro.
E por fim, temos a chamada de sendTransaction que é a que envia os fundos de fato da carteira atualmente conectada para a de destino, valendo a pena citar o user de parseEther que converte o valor decimal que passamos (que deve ser uma string) para ‘wei’ que é o valor esperado pela biblioteca.
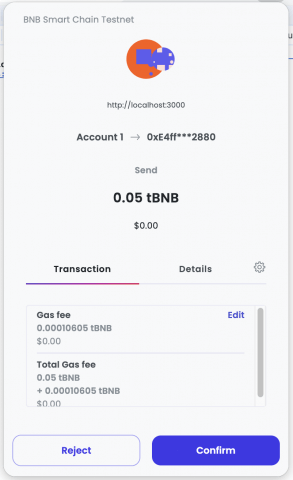
Quando você clicar para fazer a transferência de fato, a Brave vai pedir a sua confirmação para a transação, dando algumas informações como abaixo.

O resultado da transferência é impresso no campo de mensagem (ou um erro) se você tiver saldo suficiente e tiver informado os campos corretamente, como abaixo.
|
1 2 3 |
{"hash":"0x97904bb55f782437db776154d3537c90f58bf0ed1e8e6a8cadc688dd88a8ff35","type":0,"accessList":null,"blockHash":null,"blockNumber":null,"transactionIndex":null,"confirmations":0,"from":"0xE4ffEEd88111e1DFCc3a852d9334C65e38BF2880","gasPrice":{"type":"BigNumber","hex":"0x02540be400"},"gasLimit":{"type":"BigNumber","hex":"0x5208"},"to":"0xc83413A8311D673A4205B4EB4722fD33b2c611F9","value":{"type":"BigNumber","hex":"0x016345785d8a0000"},"nonce":1,"data":"0x","r":"0x6c295fda46b043dc9f6aef86f640b468d894e6fee96f8046656868120ea51ac0","s":"0x60acdcc944a4e9b2c17cca13d0a63541064cc0d291ecd24add5ed6187d8995ee","v":230,"creates":null,"chainId":97} |
Com esse hash você pode acessar o site da sua blockchain e usar o hash para ver os detalhes da transação. No meu caso estou na Testnet, então acesso https://testnet.bscscan.com/ e colo o hash para ver o resultado, como abaixo.

E com isso concluímos este tutorial, agora você já sabe como conectar, ver saldo e transferir fundos da sua Brave Wallet usando JavaScript (e React).
Mas Luiz, e os outros tokens, pelo que entendi isso tudo que você fez funciona só com BNB, certo?
Esse é o assunto para a parte 2 deste tutorial, que você confere neste link.

Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.