Para quem não conhece, a Digital Ocean é um provedor americano de soluções de infraestrutura em nuvem, ou cloud provider. Ela foi fundada com o objetivo de ajudar desenvolvedores empreendedores a colocar suas aplicações na Internet, uma vez que o mercado de cloud à época (2011) estava muito focado em grandes clientes empresariais.
Basicamente eles alugam máquina virtuais pré-configuradas, que eles chamam de droplets, que de uma maneira bem simplista é o mesmo que vender partes de uma máquina muito maior. Para quem está utilizando, não há qualquer diferença de ter uma máquina virtual ou máquina física, exceto pelo fato de ser muito mais barato e você pagar proporcional à sua necessidade de recursos hoje. Se precisar de mais recursos, você pode aumentar. Se não precisar mais da máquina, pode excluir. Esse conceito chamamos de IaaS (Infrastructure as a Service), e é o mesmo conceito utilizado na AWS, por exemplo.
Neste tutorial, vou te ensinar como subir a sua aplicação ReactJS na Digital Ocean. Se a sua aplicação for Next.js, prefira este outro aqui.
Atenção: este é um tutorial mais intermediário, considero nele que você já sabe programar em ReactJS. Se não estiver confortável com ReactJS ainda, sugiro começar por tutoriais mais básicos. Infraestrutura/servidores para iniciantes eu recomendo a Umbler ou a Heroku.
#1 – Criando e configurando o App
Antes de fazer deploy do seu front-end, certifique-se de que ele vai estar apontando para a URL do backend de produção, bem como que seu backend está preparado para receber as chamadas dele (CORS, por exemplo).
Para criar uma conta na DO (Digital Ocean) é muito simples e eles lhe dão $100 de créditos para usar por 60 dias se cadastrando por este link. Uma vez com tudo certo com a sua conta (email verificado e tal), a própria plataforma vai te sugerir alguns templates de máquinas que podem ser criadas, como o droplet de Node.js.
Embora possamos fazer um passo a passo semelhante ao que fizemos com o backend na Digital Ocean (tutorial anterior), com droplets e tudo mais, a recomendação da DO é que para front-end se utilize a plataforma de apps deles. Isso é muito mais simples de fazer e mais barato de manter no ar do que fizemos antes.
Como citado antes, provedores de infraestrutura em nuvem são chamados de IaaS (Infrastructure as a Service), enquanto que provedores de plataformas em nuvem são chamados de PaaS (Platform as a Service). A DO possui as duas opções: os droplets são IaaS, mas se não quer mexer no SO, você pode usar a opção Apps do menu.
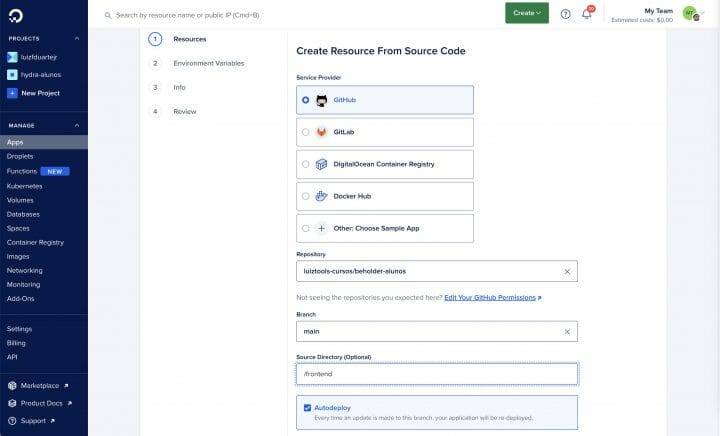
Quando acessar essa opção pela primeira vez, será solicitado que você conecte a sua conta de GitHub à DO, pois é a partir dela que os fontes serão baixados.
Nesse processo de integração, você poderá selecionar se a DO pode ver todos seus repositórios ou apenas de um projeto à sua escolha. Após finalizar essa config de integração, você escolhe qual será seu repositório, qual a branch, a pasta dentro do repositório (se o projeto não estiver na raiz) e se o autodeploy ficará habilitado ou não, o que faz com que o app se atualize sozinho toda vez que um push for feito na branch selecionada.

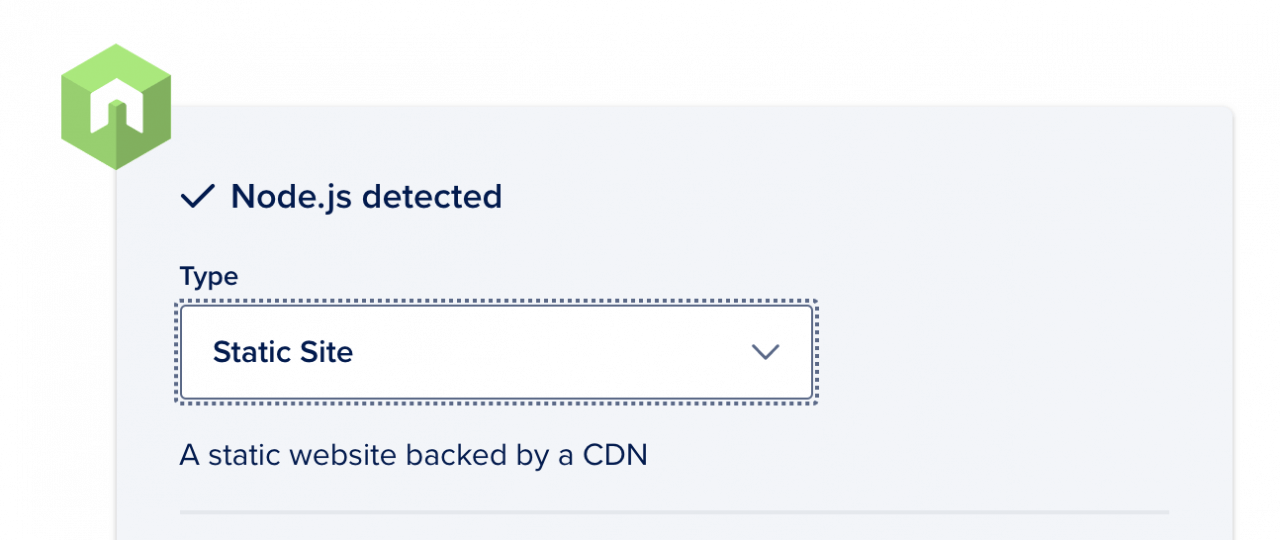
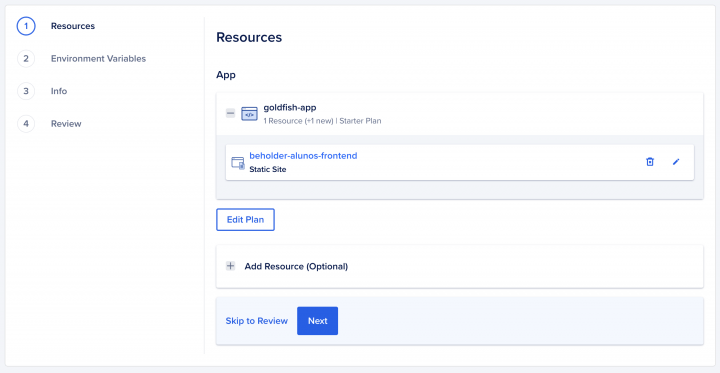
Na tela seguinte, a DO vai identificar que é uma aplicação Node.js e vai lhe questionar qual o tipo de aplicação. Uma vez que o React vai compilar como um site estático (HTML+CSS+JS), use a opção Static Site.

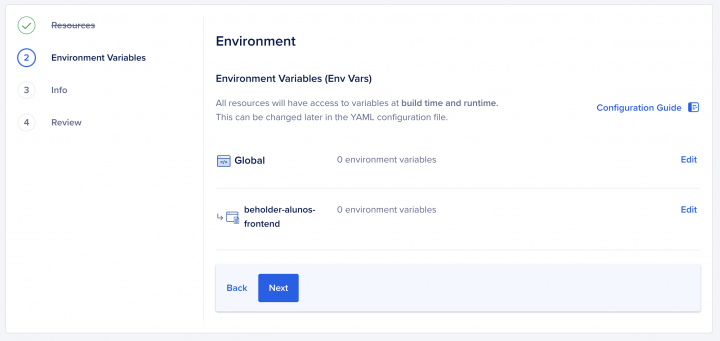
Avance na tela seguinte para definir as variáveis de ambiente do seu projeto (a nível global ou local), usando o padrão chave/valor, e a própria DO vai injetar essas variáveis na memória da sua aplicação quando ela iniciar.

Assim que a configuração terminar, o build do app irá iniciar. Aqui a DO vai rodar o seu script de build, configurado no package.json.
Quando o build finalizar, a DO vai ter gerado para você uma URL pública para que acesse sua aplicação.
#2 – Configurando o DNS
Para usar um domínio próprio para seu front-end na DO, acesse o seu App no painel de controle, depois vá em Settings > Domains.
Adicione o seu domínio registrado e informe a opção “We Manage Your Domain”, que cria a zona de DNS na DO se ela ainda não estiver criada.
Se usar o mesmo domínio para front e back, talvez você queira ter o subdomínio www apontando para o front-end, enquanto que o subdomínio api aponta para o seu back-end, mas esta é uma decisão sua.
Repare que seu front-end vai estar rodando sob HTTPS automaticamente, sem qualquer configuração adicional. Isso se deve ao fato de que ao usarmos Static Site como tipo de aplicação, o mesmo é distribuído e protegido pela Cloudflare, uma empresa famosa de CDN.
Se você fez tudo na ordem sugerida, dos tutoriais de backend na DO até aqui, agora você tem o seu back-end, o seu banco de dados e o seu front-end publicados na DO.
Caso tenha problemas com 404, algo bem comum quando usamos React-Router-Dom, basta ir nas settings do seu app, seção Custom Pages e configurar o Catch All como sendo index.html.
Espero que tenha gostado do tutorial!
Curtiu o post? Então clica no banner abaixo e dá uma conferida no meu livro sobre programação com Node.js!
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.