Foi em 2009 que eu tive o primeiro contato com plataformas de nuvem pública, enquanto ainda trabalhava na RedeHost, desenvolvendo a primeira solução de servidores virtuais deles.
Até então, os provedores de hospedagem atuavam de maneira bem tradicional com milhares de aplicações rodando em servidores compartilhados através de IIS ou Apache. Construímos uma plataforma de Infraestrutura como Serviço (como AWS e Digital Ocean), onde os clientes podiam criar máquinas Windows e Linux para usarem como quiser, na nuvem.
Logo passei a estudar também as Plataformas como Serviço (PaaS), que eram um jeito mais fácil de lidar com ambientes dedicados sem grandes conhecimentos e infraestrutura. Pipocavam vários players na época e um deles que conheci foi o Heroku. Acabei nunca usando o Heroku profissionalmente, apenas estudos, mas notei recentemente o quanto minha audiência acaba usando essa plataforma para hospedar aplicações Node.js, principalmente pelo fato dela possuir uma linha de uso gratuita, para pequenas aplicações.
Então, no tutorial de hoje quero lhe ensinar como publicar a sua aplicação Node.js para a Heroku.
#1 – Conta e Aplicação
Pressuponho aqui que você já possua uma aplicação Node.js que você quer saber como fazer deploy na Heroku. Diversos outros tutoriais aqui do blog ensinam a fazer aplicações simples e nos meus cursos você aprende a construir alguns projetos também.
Acesse o site Heroku.com e crie a sua conta gratuitamente, não é necessário cartão de crédito.
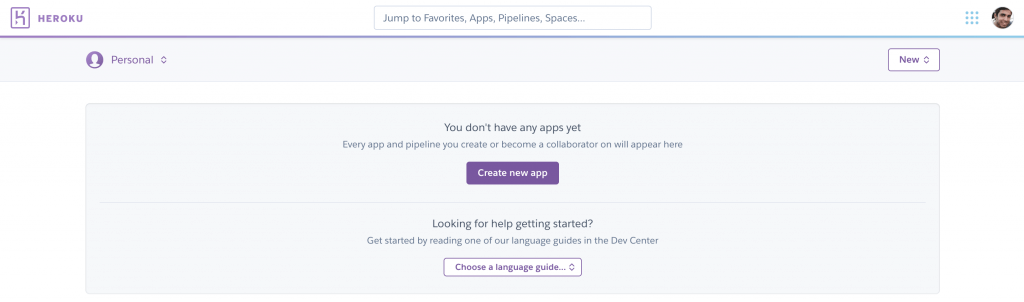
Logo na página inicial da sua nova conta, você terá um botão roxo de “Create new app”, clique nele para criarmos nossa primeira aplicação (a Heroku permite criar várias aplicações pequenas gratuitamente, então não se preocupe).

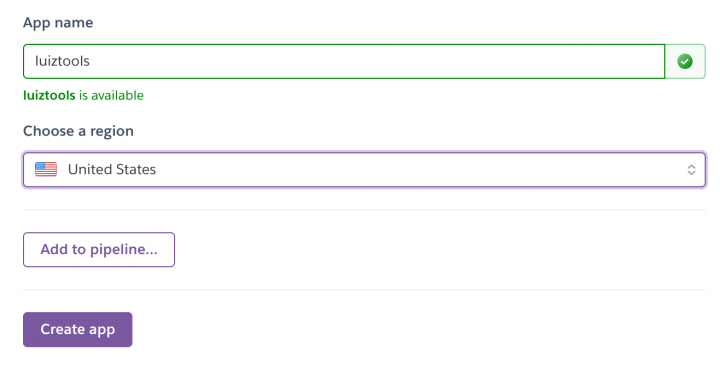
Na tela que vai se abrir, de criação de app, dê um nome único para o app e escolha a região que ele vai estar localizado. Finalize clicando no botão roxo de “Create app”.

#2 – Configurando para Deploy
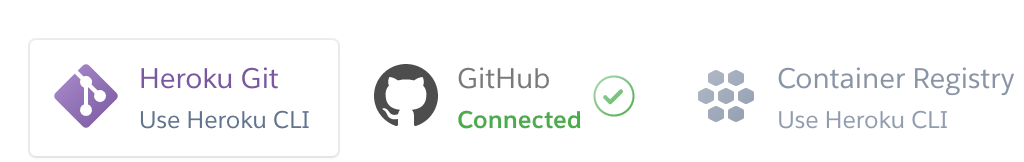
Assim que você terminar a criação da aplicação na Heroku, você deve escolher uma de três formas de publicação, sendo que a mais simples de todas é a Heroku Git, que usa o Heroku CLI.

Clicando em Heroku Git, logo abaixo vão abrir instruções para você instalar o Heroku CLI, que é uma ferramenta de linha de comando para fazer deploy na Heroku.
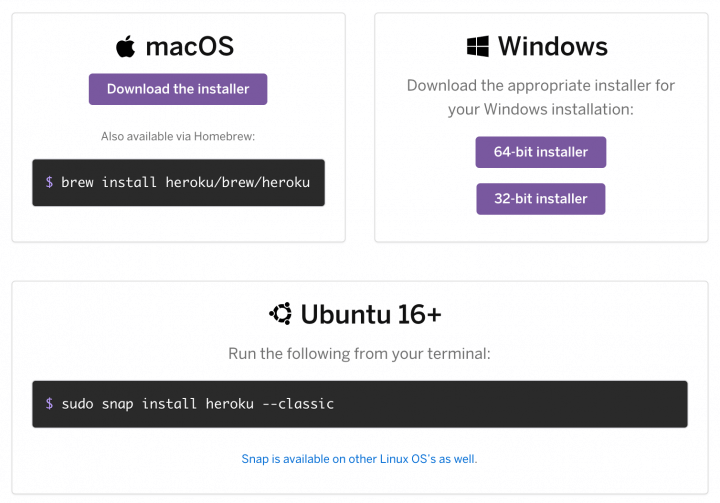
O primeiro passo é baixar o Heroku CLI e instalar nos eu sistema operacional, sendo que existem versões para os principais sistemas operacionais. Você vai precisar também do Git instalado na sua máquina, se ainda não tiver ele.

Uma vez com o CLI instalado, você terá um comando heroku no terminal para executar uma série de operações na Heroku. A primeira que temos de fazer é o login, então execute o seguinte comando.
|
1 2 3 |
heroku login |
Uma janela do navegador vai se abrir para você se autenticar na sua conta e fornecer acesso ao terminal em seu nome.
Depois de autenticado, inicialize um repositório git na pasta do seu projeto, se ainda não o fez e adicione uma origem remota do git da Heroku, que vai ser utilizado para o deploy.
|
1 2 3 4 5 |
cd myproject/ git init heroku git:remote -a myapp |
Ou seja, quando você der push neste repositório da Heroku, sua aplicação vai subir em produção.
Atenção: myproject é um nome fictício para a pasta do projeto e myapp é um nome fictício para minha aplicação na heroku. Use os valores correspondentes ao seu caso.
Não esqueça de incluir um arquivo .gitignore na raiz da sua aplicação, para não enviar para a Heroku sua pasta node_modules e outros arquivos/pastas que não fizerem sentido.
Outros dois pontos importantes de serem ditos sobre preparação para publicação: porta e connection string.
A aplicação Node.js sobe na Heroku em uma porta escolhida POR ELES. Assim, você deve usar a variável process.env.PORT no seu código pois é a partir dela que a Heroku vai se achar.
E o segundo ponto é que se você vai usar algum add-on de banco de dados deles, a connection string deve estar em uma variável DATABASE_URL obrigatoriamente.
#3 – Fazendo o Deploy
Depois de codificada a sua aplicação e seu deploy configurado e hora de juntarmos as duas portas. O passo aqui é bem direto: adicione seus arquivos, commite e dê um push na origem da Heroku para enviar seus arquivos pra eles publicarem em produção.
|
1 2 3 4 5 |
git add . git commit -am "make it better" git push heroku master |
Quando seus arquivos chegarem na Heroku, ela vai detectar que a sua aplicação é Node.js no primeiro push e instalar os binários do Node.js, além das dependências listadas no package.json.
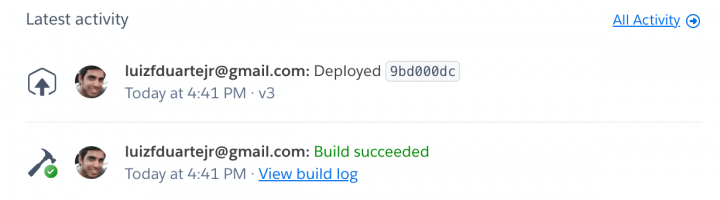
Enquanto o deploy acontece, você pode acompanhar o andamento tanto pelo terminal quanto pela página inicial da sua aplicação no painel da Heroku.

Ainda pelo terminal, você pode executar o comando abaixo para ver o resultado do seu deploy.
|
1 2 3 |
heroku open |
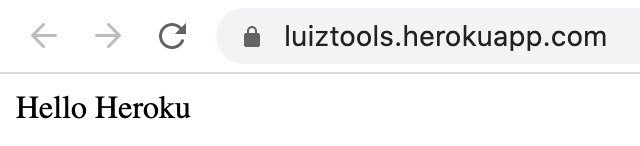
Isso irá abrir uma janela do terminal no endereço público que a Heroku cria para a sua aplicação.

Caso dê algum erro, você pode ver os logs pelo terminal usando o comando abaixo.
|
1 2 3 |
heroku logs --tail |
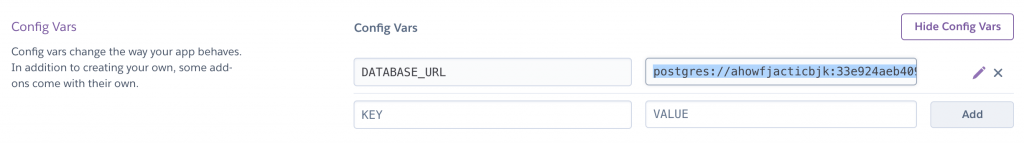
Se você precisar configurar variáveis de ambiente, você faz isso na aba Settings no painel da sua aplicação na Heroku, indo em Config vars.

Um último ajuste que você vai querer fazer é definir o seu domínio registrado apontar para a sua aplicação na Heroku, para isso basta você criar um registro CNAME no seu provedor de DNS apontando para o endereço que a Heroku cria para você.
#4 – Deploy do Banco de Dados
Outra coisa que você pode querer fazer é ter o seu banco de dados também na Heroku, para que ele fique bem próximo da sua aplicação já publicada e com isso tenha baixa latência e alta performance.
A Heroku fornece um marketplace bem vasto de add-ons, que são outras aplicações e serviços que você pode plugar na sua, incluindo os principais fabricantes de bancos de dados.
Para este exemplo de deploy, eu vou fazer usando PostgreSQL, pois existe um add-on 100% free chamado Heroku Postgre que é muito bom e que não exige cartão de crédito também (infelizmente alguns add-ons free exigem cartão).
Mesmo que você não use Postgre com Node.js, o que eu ensino a fazer neste tutorial, você pode aproveitar os passos abaixo para outros bancos de dados.
O primeiro passo à voltar à página inicial da sua aplicação na Heroku e reparando que tem uma seção Installed add-ons nela, que estará vazia como abaixo. Clique em “Configure Add-ons”.

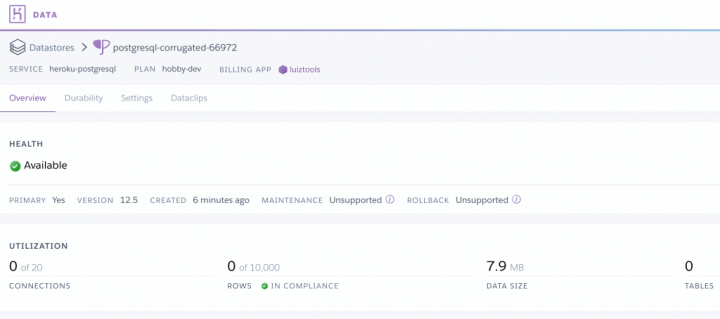
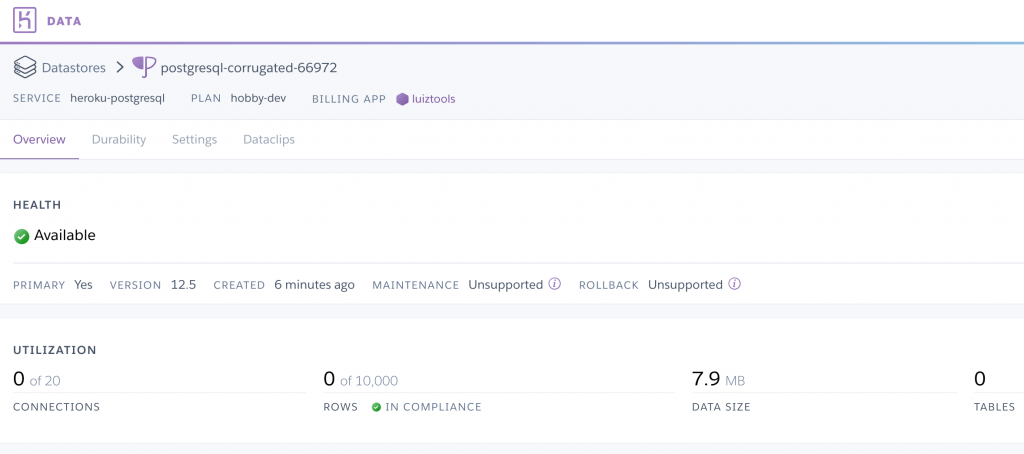
Na tela de add-ons, digite PostgreSQL e selecione o add-on da Heroku Postgre que tem um plano gratuito que vai nos atender bem para estudo. Ao terminar de criar sua instância de Postgre, você vai ter a tela de gestão do BD.
![]()

Geralmente as pessoas ficam muito tentadas a ir na aba Settings e pegar as informações de conexão com o banco. Você até pode fazer isso, mas para se conectar localmente e por um curto período de tempo, pois estas informações são rotativas e a Heroku usa única e exclusivamente uma variável de ambiente DATABASE_URL para setar a connection string para você, então ajuste a sua aplicação pra usar ela também.
Uma vez que sua aplicação se conecte ao banco usando a DATABASE_URL, você ainda terá erros pois este banco está zerado, a menos que use algum ORM tipo Sequelize e/ou scripts de migração (migrations).
Se não usa nada disso, minha recomendação é que baixe e instale o pgadmin, que é um cliente gráfico bem popular para PostgreSQL. Com ele na sua máquina, use as configs de banco temporárias mesmo, disponíveis na aba de Settings do add-on de banco na Heroku para se conectar.
A partir da ferramenta, você poderá modelar as suas tabelas ou rodar scripts SQL de construção das mesmas, o que for mais fácil para você.
E com isso finalizamos este tutorial de publicação (deploy) de aplicação Node.js na Heroku.
Espero que tenha gostado.
O seu front-end é em React? Aprenda a publicá-lo na Heroku também, lendo este tutorial!
Quer aprender a publicar na AWS? Ou na Digital Ocean?
Quer aprender a construir aplicações SaaS profissionais usando a stack completa do JavaScript? Conheça o meu curso abaixo.
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.