No tutorial de hoje eu vou te ensinar como criar um script/automação/bot que vai monitorar as criptomoedas listadas na Binance minuto a minuto, calculando aquelas que mais ganharam ou perderam valor no período. Essa informação é útil caso esteja construindo algum dashboard de informações do mercado cripto, mas também caso esteja criando robôs para fazer trading de criptomoedas automaticamente, já que grandes movimentos podem representar grandes oportunidades. Além disso, apesar do exemplo específico que vou dar, você pode adaptá-lo facilmente a outros intervalos de tempo e pares de moedas. Com mais conhecimento técnico é possível inclusive adaptar para usar outras corretoras no lugar da Binance, desde que elas possuam APIs e streams semelhantes a que vou usar.
É importante salientar que este tutorial exige que você já tenha habilidades mínimas com JavaScript pois não serão ensinados conceitos fundamentais de programação ou da linguagem em si.
Se preferir, você pode assistir ao vídeo abaixo ao invés de ler, o conteúdo é o mesmo.
Vamos lá!
#1 – Configuração inicial
Primeiro você precisará instalar na sua máquina o Node.js, que é a tecnologia que vamos usar para construir o bot. Para fazer isso basta ir no site oficial, baixar a versão LTS e instalar até o final. Caso tenha qualquer dificuldade, o vídeo abaixo mostra o passo a passo.
Depois, crie uma pasta no seu computador com o nome de binance-top-gl e dentro dela execute via console o comando abaixo para fazer as configurações iniciais de um projeto Node.js.
|
1 2 3 |
npm init -y |
Vamos instalar alguns pacotes via NPM também pra deixar nosso projeto preparado. Seguem os comandos de instalação:
|
1 2 3 |
npm i axios ws |
O módulo Axios serve para fazer chamadas de API, coisa que faremos para descobrir as moedas negociadas na Binance atualmente. Já o módulo ws serve para se conectar via websockets nas streams de dados da Binance, o que faremos para monitorar a variação percentual no preço dos ativos. Todo o resto será apenas a implementação de algoritmos e lógica de programação em JavaScript.
Para que possamos escrever esses códigos, inclua um arquivo index.js vazio dentro da pasta do projeto, é nele que vamos trabalhar até o final deste tutorial. Comece fazendo o seguinte exemplo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
const axios = require("axios"); const WebSocket = require("ws"); const changes = {}; let symbols = []; async function start() { console.log("Hello world"); } start(); |
No topo eu comecei carregando os dois pacotes que vamos utilizar e também declarei duas estruturas de dados:
- changes: objeto para guardar a variação de todas moedas minuto a minuto (ficará mais claro mais adiante);
- symbols: array com as moedas que vamos monitorar;
Já a função start serve para encapsular todo o script de automação e dar, literalmente, o start na mesma. Para poder testar o seu progresso até aqui, use o comando abaixo no terminal.
|
1 2 3 |
node index |
O resultado deve ser um ‘Hello World’ impresso no terminal.
#2 – Descobrindo as moedas em negociação
Agora que temos a estrutura básica do projeto, é hora de começarmos a primeira de três etapas que teremos de implementar: a descoberta das moedas em negociação na corretora e que poderemos monitorar. Para isso vamos contar com a ajuda da API Exchange Info da Binance, que traz informações atualizadas sobre regras e ativos para negociação. Caso queira entender TUDO que a Exchange Info nos fornece de informações, o vídeo abaixo pode ajudar.
Sendo uma API pública, basta utilizarmos uma chamada HTTP GET com o Axios para pegar todos seus dados. São milhares os pares de moedas disponíveis, mas como todas criptos listadas na Binance fazem par com USDT (Tether, stablecoin pareado com o dólar), vou aplicar um filtro para pegarmos somente os pares com USDT. Caso prefira mudar para outra moeda qualquer (incluindo BRL), basta substituir onde defini USDT pelo símbolo da outra moeda.
|
1 2 3 4 5 6 7 8 9 |
async function start() { const { data } = await axios.get("https://api.binance.com/api/v3/exchangeInfo"); symbols = data.symbols.filter(s => s.quoteAsset === "USDT").map(s => s.symbol.toLowerCase()); console.log(symbols); } start(); |
No código acima (que omite as importações e declarações de estruturas de dados que mostrei anteriormente) eu faço a chamada HTTP GET com Axios até a Exchange Info, pego o data (dados) e em cima deles eu acesso symbols filtrando os pares cujo quote asset (moeda à direita do par) seja USDT. Por fim, de todas as informações que a API me traz, pego somente o symbol (par) e coloco em minúsculo (uma exigência necessária para a etapa 2).
Querendo se aprofundar mais no uso do Axios, o vídeo abaixo pode ajudar.
Esse script vai gerar um array de symbols que eu jogo por cima da estrutura de mesmo nome que será impressa na sequência para vermos se funcionou. Para facilitar os testes, modifique o seu package.json para que no script de start ele execute o index.js:
|
1 2 3 4 5 |
"scripts": { "start": "node index" }, |
Agora rode o comando npm start no terminal para ver a lista de symbols impressa, concluindo esta etapa e mostrando que vamos conseguir monitorar 500 criptomoedas diferentes (na data que escrevo este tutorial). Importante frisar que, por questões de limitação da Binance, podemos monitorar no máximo 1024 delas.
Caso queira entender mais sobre os limites de uso das streams da Binance, o vídeo abaixo vai ajudar.
#3 – Monitorando o mercado
Agora que temos um array com todos as criptomoedas pareadas com USDT, podemos nos conectar nas streams de dados da Binance para receber em tempo real informações sobre essas moedas. Dentre as várias possibilidades de streams acredito que a que melhor pode nos ajudar seja a de Candlesticks/Klines, que traz os dados consolidados de variação de preço a cada 2 segundos dentro de um intervalo gráfico à sua escolha. Usarei aqui o intervalo gráfico de 1 minuto (1m), mas sinta-se à vontade para usar o que melhor lhe atender.
Caso você não faça a mínima ideia do que seja websockets e streams, o vídeo abaixo dá uma rápida introdução.
O código que vamos construir deve estar imediatamente abaixo do código anterior, ainda dentro da função de start. Basicamente o que precisamos fazer é montar a URL de uma stream combinada, ou seja, uma stream que monitora diversos ativos ao mesmo tempo, algo que explico em mais detalhes neste vídeo, caso queira entender melhor.
Então começamos pegando o array de symbols e com um map montamos a string de streams, que será no formato stream_1/stream_2/stream_n, onde cada stream possui o formato symbol@kline_interval (usarei 1m no interval, pois quero a variação minuto a minuto).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
const streams = symbols.map(s => `${s}@kline_1m`).join("/"); const ws = new WebSocket(`wss://stream.binance.com:9443/stream?streams=${streams}`); ws.onmessage = (event) => { const obj = JSON.parse(event.data); if (obj.data.k.x) { const openPrice = parseFloat(obj.data.k.o); const closePrice = parseFloat(obj.data.k.c); const change = ((closePrice * 100) / openPrice) - 100; changes[obj.data.s] = change; console.log(obj.data.s, changes[obj.data.s]); } } ws.onerror = (err) => console.error(err); } start(); |
Com a string de streams completas (você pode usar um console.log nela para se certificar que montou corretamente), podemos iniciar uma conexão de websocket com o servidor da Binance, cuja URL é montada conforme mostrei acima, passando a string de streams no parâmetro de querystring da URL. Uma vez com a conexão estabelecida podemos configurar os eventos de onmessage e onerror, para que possamos processar os dados recebidos (onmessage) e possíveis erros (onerror).
O que nos importa aqui é o onmessage, onde a Binance vai nos avisar a cada 2 segundos da atualização dos dados de vela (candles) de cada ativo em monitoramento. Cada vez que o event chegar, pegamos o data dele e, convertendo o data para objeto, temos acesso às propriedades de preço de abertura (open price), preço de fechamento (close price) e com uma regra de 3 conseguimos calcular a variação no período. Essa variação nós armazenamos na estrutura de dados changes, onde a chave é o symbol e o valor é a alteração percentual (change) naquele minuto, inclusive mandei imprimir com console.log os dados recebidos para ficar fácil de ver.
Um ponto de atenção aqui é ao if que antecede a captura dos dados, ele serve para fazermos aquele processamento apenas no fechamento da vela, ou seja, quando o minuto “fechou”. Assim, garantimos que o intervalo seja respeitado e que o cálculo seja coerente. Eu sei, informações como obj.data.k.x ou obj.data.k.o não são muito amigáveis, mas por uma questão de performance os dados da Binance vem todos apenas com iniciais. Mas não se preocupe, na documentação oficial você encontra o que cada um quer dizer.
Não consegue entender documentação técnica das streams? O vídeo abaixo ensinar como entender exatamente a documentação das streams da Binance.
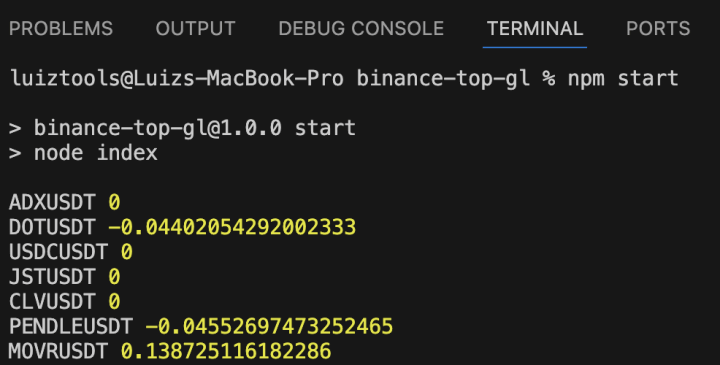
Ao executar o código acima já temos o monitoramento acontecendo de fato, como a imagem abaixo mostra (a execução pode demorar até 1 minuto para exibir os dados, então aguarde).

Repare que ainda não temos os top gainers e losers, apenas uma lista com cerca de 500 pares de moedas e a variação percentual no último minuto. Vamos resolver isso na última etapa.
#4 – Top Gainers e Top Losers
Agora como última etapa nós vamos pegar, de tempos em tempos, a lista completa de moedas e sua variação percentual, ordená-las por top gainers (quem mais valorizou) e top losers (quem mais desvalorizou) e vamos selecionar o top 5 de cada para exibir no terminal. Claro que você pode pegar uma amostragem menor ou maior conforme seu interesse.
Nosso código deve ser incluído ainda dentro da função start, mas ao final dela. Ele usa um timer JavaScript para, de tempos em tempos (30 segundos no exemplo), limpar o console e imprimir os top gainers e losers, que serão levantados com a ajuda das estruturas symbols e changes.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
setInterval(() => { console.clear(); const changeArray = Object.keys(changes).map(k => { return { symbol: k, change: changes[k] } }) const topGainers = changeArray.sort((a, b) => b.change - a.change).slice(0, 5); console.log("TOP GAINERS"); topGainers.map(tg => console.log(tg.symbol, `+${tg.change.toFixed(2)}%`)); const topLosers = changeArray.sort((a, b) => a.change - b.change).slice(0, 5); console.log("\nTOP LOSERS"); topLosers.map(tg => console.log(tg.symbol, tg.change.toFixed(2) + "%")); }, 30000); } start(); |
O primeiro passo é a conversão do object changes para um array de objetos, onde cada objeto terá um symbol e seu change (variação percentual no minuto). Isso é necessário para que consigamos trabalhar com a função de ordenação (sort) do JavaScript. Essa função será chamada duas vezes: uma vez na ordem b => a (decrescente) e depois a => b (crescente). Após cada ordenação, usaremos a função slice para pegar os elementos das posição 0 até 5 (excludente).
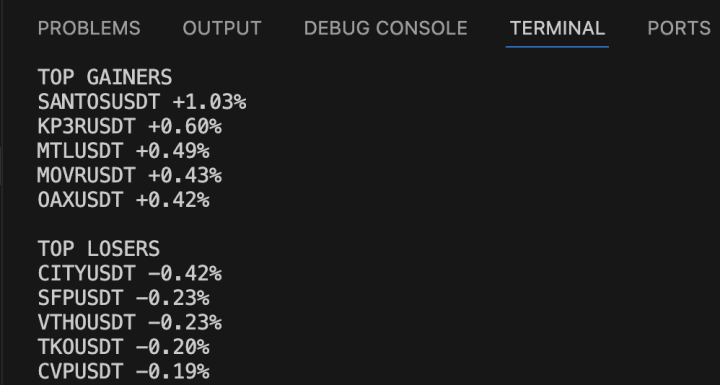
Com cada grupo de 5 elementos (topGainers e topLosers), imprimimos no console o symbol e a variação percentual formatada (apenas 2 casas decimais e símbolo %). Assim, depois que colocar seu script para rodar novamente, o resultado após 1min a 1min30 será como abaixo.

Bacana, não?
Com isso concluímos nosso tutorial, até a próxima!
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.