Não recomendo mais o uso de Phonegap para apps multiplataforma, mas sim React Native. Leia esta série de tutoriais.
No post anterior mostrei pro pessoal como desenvolver aplicações para Android usando o básico da web: HTML, CSS e Javascript, graças ao framework PhoneGap e seu contâiner web chamado Apache Cordova.
Hoje pretendo mostrar a mesma aplicação HTML, com o mesmo botãozinho tosco que dispara um alerta, mas rodando sobre um iPhone. Não, eu não tenho iPhone, vou usar o simulador que vem junto do Xcode, a famosa IDE para desenvolvimento na plataforma da Apple (mobile e desktop). U
m aviso para o pessoal que não entende nada da Apple: somente é possivel desenvolver para a plataforma do finado Steve Jobs usando o Mac OSX 10.5 ou superior. Ponto final. Nos exemplos estarei usando o Mac OSX 10.7 (Lion) com Xcode 4.3 (gratuito para quem possui o Lion).
PhoneGap
Eu já mencionei o dito-cujo no post anterior. Basicamente o pessoal da Nitobi, atualmente parte da Adobe, desenvolveu um framework iOS que se comunica com um servidor web mobile (Cordova), que por sua vez serve de contâiner para arquivos estáticos como HTML, CSS, imagens, Javascript, etc. Estes arquivos estáticos são chamados por uma aplicação em Objective-C criada pela Nitobi, como se fosse um browser acessando um site criado por você. Ou seja, independente da aplicação que você vai desenvolver, no fundo, o que é instalado é essa aplicação iOS básica.
Sei que já falei isso antes, mas será necessário baixar o PhoneGap no site oficial do projeto: http://phonegap.com/, descompacte o arquivo zipado e dentro da psta lib/ios você encontrará um arquivo .DMG com o plugin para Xcode, instale-o. Caso você não tenha o Xcode ainda, pode baixá-lo gratuitamente na App Store desde que possua uma licença do Lion (U$30 na loja americana ou R$90 na brasileira). Para conseguir baixar os simuladores de iPhone é necessário uma conta de desenvolvedor na Apple (pode ser a gratuita, pois usaremos os simuladores, a paga só é necessária para testes em dispositivos reais e publicação na App Store). Este plugin irá permitir a criação de um novo tipo de projeto, como mostra a figura abaixo:

A Prática
Uma vez que você tem o Xcode com o plugin do PhoneGap instalado, crie um novo projeto do tipo Cordova-based Application, dê um nome ao mesmo, dê um nome ao pacote (no melhor estilo Java, tipo com.luiztools) e muito importante: desmarque a opção que diz “Use Automatic Reference Counting”. Caso contrário ele não irá compilar! A figura abaixo mostra este passo inicial:

Na sequência escolha o local onde o projeto será salvo e para ver se o Cordova está funcionando corretamente, clique em Run no Xcode. Ele irá disparar o simulador do iPhone que exibirá uma mensagem de que não foi possível encontrar a pasta www/index.html para ser carregada na aplicação. Adivinha então qual o próximo passo? Se você já tem a pasta www do post anterior, com o arquivo index.html e o phonegap.1.8.js, copie a pasta inteira para dentro da pasta do projeto do Xcode. Uma vez que a pasta esteja lá dentro, selecione-a com o mouse e arraste-a até o Xcode, soltando a mesma sobre o título do seu projeto. O Xcode pedirá que você confirme a referência da pasta e incluirá a mesma em seu projeto (semelhante ao que acontece no Visual Studio com o “Include in project”. No Xcode é possível dar uma editada no HTML se quiser, como mostra a figura abaixo:

O código HTML deste exemplo segue abaixo, caso não o tenha desenvolvido no post anterior:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<html> <head> <title>Olá Cordova!</title> <style> .botao{ background-color:Red; color:White; } </style> </head> <body> <h1>Olá Cordova!</h1> <p> <b>Negrito</b> </p> <p> <i>Itálico</i> </p> <p> <u>Sublinhado</u> </p> <input type="button" class="botao" value="ClickMe!" onclick="alert('teste');</a>" /> </body> </html> |
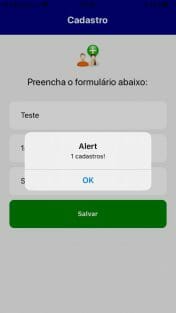
Se você fez tudo certinho, quando clicar em Run, a aplicação será compilada e no simulador teremos o mesmo site do post anterior, mas desta vez em um iPhone! Ao clicar no botão, o javascript de alerta dispara uma caixa de mensagem nativa do iOS. Incrível não? A próxima imagem mostra o que esperar da aplicação.

Conclusão
Primeiro, é notável como o pessoal da Nitobi deu mais atenção aos desenvolvedores iOS ao criarem um plugin para Xcode e nenhum para Android. Também é notável como a mesma aplicação web (será que podemos chamá-la assim?) funciona de maneira idêntica em ambas plataformas, com o look-and-feel nativo (repare na forma como o botão e o alert foram renderizados nos dois exemplos). No final deste post você pode baixar o código fonte completo da aplicação caso tenha se equivocado e testar na sua máquina.
Embora muitos tenham achado os exemplos destes dois posts simplórios, programadores mais sagazes já devem ter percebido o leque de oportunidades que se abre com estas duas demonstrações toscas. Imagine o potencial deste framework nas mãos de um bom desenvolvedor front-end que entenda de…JQuery, por exemplo! Alguém aí pensou em aplicações que consomem conteúdos online? …
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.