O TradingView é a ferramenta visual para traders e analistas do mercado financeiro mais utilizada no mundo tem algum tempo. Uma das coisas mais legais nesta ferramenta é a sua capacidade quase ilimitada para customização, em parte pelo imenso marketplace de indicadores, mas também pela linguagem de programação PineScript, que permite que você crie seus próprios códigos e pelas integrações que ela fornece como WebHooks.
Com esse recurso de WebHook (disponível apenas nos planos pagos) é possível fazer com que um alerta do TradingView dispare uma ação em um outro sistema seu como fazer uma entrada no mercado, disparar um sinal em um grupo, etc; automatizando assim muitas tarefas manuais que você teria de fazer. Afinal software é para isso, para ele trabalhar para você e não o contrário!
E é justamente sobre uso de webhooks que vou tratar neste tutorial de hoje.
Antes de avançarmos, valem alguns avisos:
- este é um tutorial de programação, se você não é programador, envie esse tutorial para algum dev amigo seu;
- os exemplos de código são em Node.js e este não deve ser seu primeiro tutorial com esta tecnologia (comece com tutoriais mais básicos), mas se conhecer outra linguagem, você pode facilmente adaptar os exemplos mostrados
Se preferir, você pode assistir ao vídeo abaixo ao invés de ler o artigo.
Dito isso, vamos em frente!
#1 – Setup do Projeto
Crie uma pasta para o projeto na sua máquina e rode o comando abaixo para inicializá-lo:
|
1 2 3 |
npm init -y |
Agora, instale as seguintes dependências nele:
|
1 2 3 |
npm i express |
Depois de instalado, abra o projeto no VS Code e crie o arquivo index.js que será o arquivo central da nossa aplicação, funcionando como um servidor web à espera do disparo dos webhooks. Para isso vamos usar o pacote Express para criar a nossa Web API que vai fazer a magia da automação, recebendo estímulos do TV, realizando processamentos e fazendo a automação que quiser.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
const express = require('express'); const app = express(); app.use(express.json()); app.use('/', (req, res, next) => { console.log(req.originalUrl); console.log(req.body); res.send(`Received a request:\nURL: ${req.originalUrl}\nBody: ${JSON.stringify(req.body)}`); }) app.listen(3000, () => { console.log(`Running at 3000`) }) |
Por enquanto, a nossa WebAPI apenas sobe um app Express na porta configurada com uma rota padrão que imprime o body da request no console e um Hello World como retorno.
Teste em alguma ferramenta como o Postman e verá que funciona perfeitamente. Se nunca usou o Postman, o vídeo abaixo pode ajudar.
Depois de testar e ver que está funcionando você precisará fazer o deploy da sua web api. Aqui no blog eu já tenho tutoriais de deploy em vários provedores de nuvem, a saber:
Escolha um deles ou qualquer outro que já conheça e certifique-se de testar novamente depois que estiver em produção. Isso porque o Trading View somente conseguirá lhe enviar os alertas via webhook se sua aplicação estiver publicada com um endereço público.
#2 – WebHook no TradingView
Apesar do sistema de alertas estar presente mesmo nas versões gratuitas, para fazer o tutorial aqui descrito, você vai precisar de uma conta paga do Trading View, pode ser inclusive durante o período de teste de 30 dias. Isso porque na configuração do alerta você somente pode disparar webhooks na versão paga.
Webhooks são requisições HTTP que um sistema faz em outro sistema quando algo acontece. Ou seja, ao invés de você ficar consultando o TradingView para ver se um indicador chegou onde esperava mudou de status, por exemplo, você pode criar um alerta com webhook que avise a sua aplicação externa quando isso acontecer.
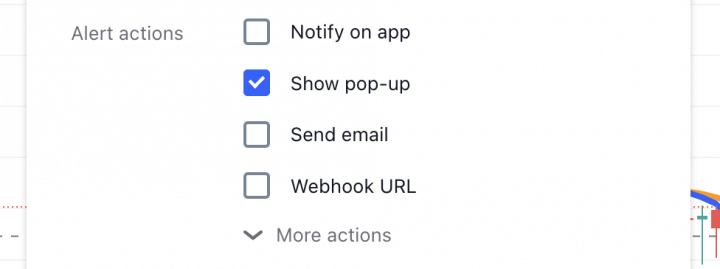
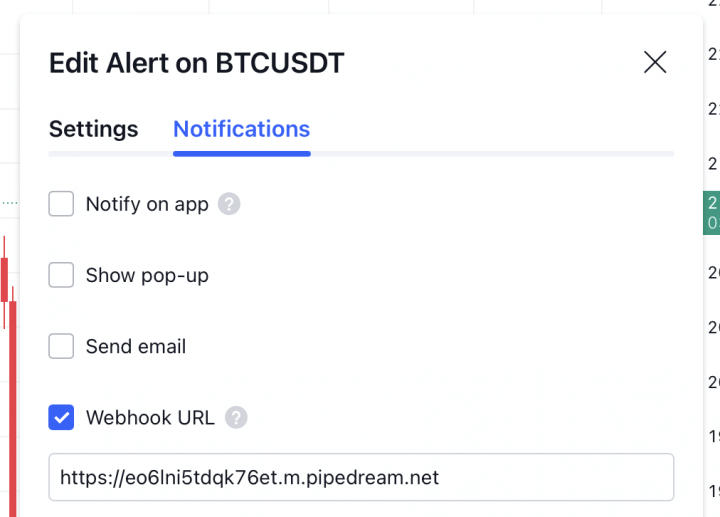
Para criar um webhook no Trading View é bem simples, primeiro você cria uma alerta normalmente e durante a configuração dele marque a opção Webhook URL. Aí eles vão te fornecer espaço para você incluir o endereço público da sua web api criada no passo anterior deste tutorial e até mesmo customizar a mensagem que será enviada no corpo do webhook quando ele disparar.

Caso queira testar os webhooks do TradingView, pode usar o site RequestBin para isso. Lá você cria uma URL pública para receber os webhooks e ver se eles estão funcionando e trazendo as informações que precisa.
Com tudo configurado, assim que a condição do seu alerta no Trading View acontecer, ele fará uma requisição à sua webapi informando e lá você poderá ter algum código esperando pelo aviso que fará alguma ação para você. Daqui em diante o céu é o limite e vai da sua criatividade e habilidades com programação.
Algumas sugestões de automações que sua webapi pode fazer a partir desse alerta (e seus respectivos tutoriais):
- trade na Binance Spot
- trade na Binance Futures
- trade na Biscoint
- trade na Mercado Bitcoin
- trade na PancakeSwap
- enviar email
- enviar SMS
- enviar WhatsApp
- enviar Telegram
- salvar no banco de dados
Espero ter ajudado.
Um abraço e até a próxima!
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.