Atualizado em 29/04/19!
Eu tenho feito algumas palestras sobre desenvolvimento de apps Android ultimamente onde ao invés de ficar falando e falando eu mostro na prática como é fácil criar um app de verdade, com utilidade, para a plataforma Android em poucos minutos. O app em questão que eu uso como exemplo é uma calculadora de IMC (Índice de Massa Corpórea) que baseado nas informações de peso e altura de uma pessoa ela avisa se a mesma está com sobrepeso, abaixo do peso, etc. Esse tipo de app de saúde bomba na Google Play e se criado com uma boa interface e um bom marketing, pode render grana com ele ou ao menos visibilidade.
O vídeo de um webinar que gravei recentemente mostra o passo-a-passo deste tutorial para quem prefere assistir ao invés de ler:
Tutorial
Para este tutorial você vai precisar do Android Studio, de preferência a versão 2.2, a mais recente quando escrevo este post. Baixe e instale o mesmo, abra-o a primeira vez e faça as atualizações e downloads que ele pedir. Todo esse processo de configuração eu detalho nos 2 livros de Android que tenho publicados e que você pode conferir na seção Meus Livros. Também será necessário ter um smartphone com Android conectado via USB no computador ou criar sua primeira máquina virtual Android (AVD) que tenho quase certeza que já publiquei a respeito aqui no blog em outra ocasião.
Para começar, crie um novo projeto no Android Studio com o nome de Calculadora IMC e coloque o domínio da sua empresa que será usado como parte do nome do pacote Java do seu projeto (evite deixar example.com pois isso gera problemas na publicação mais tarde).

Quando ele pedir para escolher o template da primeira Activity, escolha Empty Activity, que é o template de Olá Mundo. Mantenha o nome da Activity como MainActivity e o nome do layout XML como activity_main.xml, conforme as sugestões da própria ferramenta.
Dentro da pasta app/res/layouts dê um duplo-clique no XML e vamos codificar a interface do nosso app Calculadora IMC. Precisamos de dois campos de texto (EditText) para peso e altura, um botão (Button) para chamar o cálculo e um rótulo de texto (TextView) para exibir o resultado do cálculo. O código abaixo mostra como deve ficar o seu XML (versões):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="br.com.luiztools.calculadoraimc.MainActivity"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="number" android:hint="Informe o peso" android:id="@+id/txtPeso"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="numberDecimal" android:hint="Informe a altura" android:id="@+id/txtAltura"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Calcular IMC" android:onClick="btnCalcularOnClick" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/lblResultado"/> </LinearLayout> |
Note que coloquei o inputType dos dois campos de texto como number e numberDecimal, o que deve facilitar pro Android exibir os teclados corretos pro usuário preencher. Também já defini o nome do evento de click do Button como sendo btnCalcularOnClick, método que terá de ser criado depois em nosso código Java para responder à essa requisição. E por fim, usei um LinearLayout como contâiner padrão para simplificar o desenvolvimento da tela com uma simples orientation=vertical. Atenção aos ids também, usaremos eles mais tarde.
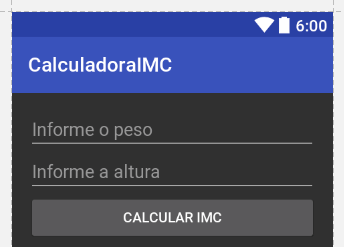
O resultado visual pode ser conferido abaixo (o TextView não aparece pois está sem texto no momento):

Agora vamos pra nossa MainActivity, onde fica o código Java por trás dessa tela. Lá encontraremos apenas um método onCreate que é disparado a primeira vez que essa Activity é chamada e sobe pra memória no Android, entre suas responsabilidades está carregar o layout XML que criamos no passo anterior. Ignoremos ele por enquanto.
O que temos que fazer aqui é criar um método btnCalcularOnClick para atender à requisição do clique do botão que colocamos na tela anterior. A regra é clara: deve ser um método public void com o nome que você quiser mas somente com o parâmetro do tipo View. Dentro dele vamos carregar cada um dos componentes da tela em variáveis locais e depois manipulamos elas para ler os valores que foram preenchidos pelo usuário, calcular o IMC e pintar o resultado de volta, usando o TextView.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void btnCalcularOnClick(View v){ TextView lblResultado = (TextView)findViewById(R.id.lblResultado); EditText txtPeso = (EditText) findViewById(R.id.txtPeso); EditText txtAltura = (EditText) findViewById(R.id.txtAltura); int peso = Integer.parseInt(txtPeso.getText().toString()); float altura = Float.parseFloat(txtAltura.getText().toString()); float resultado = peso / (altura * altura); if(resultado < 19){ //abaixo lblResultado.setText("Abaixo do peso!"); } else if(resultado > 32){ //obeso lblResultado.setText("Acima do peso!"); } else{ //ok lblResultado.setText("Peso ok!"); } } } |
Aqui simplifiquei o cálculo do IMC, que você pode encontrar facilmente na Internet. Defini que se o IMC estiver abaixo de 19 a pessoa está magra demais, se estiver acima de 32 está gorda demais e o resto tá tranquilo.
Se você rodar este app, ele vai estar funcionando lindamente!
Espero que tenham gostado!
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.












Boa noite. Aqui na pasta layout, há três arquivos XML(activity_main, app_bar_main e nav_header_main), em qual deles eu codifico a interface do app Calculadora IMC?
Boa noite Hamilton, você deve ter criado o projeto com algum template que não seja o EmptyActivity. No seu caso imagino que deva ser o activity_main.
Boa noite, preciso urgentemente desenvolver um aplicativo que calcule o IMC, e com uma tabela informe se a pessoa está abaixo do peso, peso ideal, pouco acima do peso,acima do peso,obesidade.E também um menu deslizante para configura-lo assim exibirá o resultado para homens e mulheres.Por favor me ajuda,Ficarei agradecido.
Boa tarde Lázzaro. O seu app está praticamente pronto com o meu tutorial acima. É só colocar um RadioGroup pra pessoa escolher o sexo (seja no menu deslizante ou qualquer outra coisa) e você pegar o valor de IMC gerado pela calculadora e olhar em uma tabela de IMC para homens ou para mulheres pra saber o resultado.
Aonde eu vou mudar o código em relação ao RadioGroup?
Tu vai ter adicionar no layout XML, assim como foram adicionados os campos de peso e altura, mas usando um RadioGroup. Depois na hora do cálculo vai ter de olhar nesse RadioGroup o que o usuário marcou para dar o parecer do IMC dele de acordo com o sexo. Tu deu uma olhada no meu livro de Android? Tem uma seção que ensina a usar RadioGroup e tem alguns exemplos de apps prontos lá dentro. Se não quiser comprar tu pode ler de graça pelo Kindle Unlimited.
Como coloco uma imagem pra aparecer junto com o resultado?
Usando o widget ImageView.
Mas como põe o comando p aparecer junto? Já tentei e n consigo dxar a imagem p aparecer só qnd apertar o botão
Posiciona o ImageView com a imagem correta no teu layout XML. Depois, no teu código Java tu vai ter de esconder o ImageView no onCreate da Activity e mandar aparecer somente no onClick do botão. O comando é setVisibility: http://stackoverflow.com/questions/13397709/android-hide-imageview
Quando abro o designe do Android Studio e coloco as devidas funções no app a tela menu principal e a tela deslizante fica iguais, como deixo a tela deslizante diferente?
Tu chama os widgets de função? Não entendi direito o que está acontecendo com seu app. Tem como colocar um print aqui?
https://uploads.disquscdn.com/images/9bb2796d490fd628ae8d24b121df270953d0bd450d9c9143155e89002dee68d6.png
https://uploads.disquscdn.com/images/1fc5e28d28a63f8d303738f5a9c24321467250f36a8f4aba637e28b80d02db43.png https://uploads.disquscdn.com/images/bf14ec82809ec1e42be9e09047493c5f7b55e707361d06fabc89f835347b1c3e.png
Esse é o projeto que temho que fazer…
Te entendi. Dá uma olhada naquele tutorial que coloquei ali, do site oficial do Android. No teu caso falta apenas essa parte do menu deslizante, porque comparar com a tabela é apenas alguns IFs no teu código Java, e para exibir a imagem é só fazer o que mencionei mais abaixo, respondendo ao Bruno Martins.
qual?manda o link
Postei logo ali em cima, antes de tu postar sobre o projeto. Segue novamente: https://developer.android.com/training/implementing-navigation/nav-drawer.html?hl=pt-br
tu poderia escrever o código e mandar o print?
Eu posso pensar em um tutorial à respeito pro blog, mas vai demorar alguns dias, já tenho 7 postagens agendadas pras próximas semanas, incluindo novas postagens de Android sobre outros temas. É só seguir o tutorial do Google que postei o link, não tem erro. Um abraço.
Eu dei uma olhada mais ainda fiquei com dúvida.Então a solução do meu projeto em relação ao menu deslizante é qual?
Se o seu professor não lhe ensinou como fazer um menu deslizante e se aquele tutorial oficial do Google não foi o suficiente pra te ensinar como fazer, você vai ter de procurar algum outro tutorial no Google, videoaula, livro, alguma outra fonte para resolver o seu problema. Aqui no blog eu não tenho nada a respeito pois nunca precisei fazer isso, sempre usei outros tipos de menu em minhas aplicações que inclusive eu ensino como usar em meu livro (menu suspenso, contextual, etc).
Na imagem mostra a tela e o blueprint (esquema) da tela, não mostra a tela deslizante. Acho que esse tutorial aqui pode te ajudar: https://developer.android.com/training/implementing-navigation/nav-drawer.html?hl=pt-br
É os wildgets
Lázzaro, tenho o msm projeto, conseguiu fazer? Aqui falta colocar as fotos pra cada resultado e o menu deslizante
Esse projeto?Manda um print do código java; que o complicado desse projeto é o Menu deslizante.
Pois não to conseguindo fazer as imagens aparecer conforme o resultado, qnd tiver no pc eu mando o print
https://uploads.disquscdn.com/images/c4e9f167a0a7b159c1ba2d63a4ae041454e74a43ff1a6a166328ad16c15c3884.png
Boa tarde Bruno. Ali onde você está carregando o ImageView (findViewById), tem de salvar em uma variável ImageView local e depois dar um setVisibility nela pra exibir ou esconder, conforme te comentei na outra resposta mais abaixo, incluindo um link com a referência para esta dúvida no StackOverflow. Dá uma olhada em como carreguei e usei o txtPeso nesse mesmo código, é parecido. Você está fazendo um curso/disciplina de Android ou está estudando por conta?
fazendo curso, quer dar uma olhada no XML? não to acertando o projeto
Não precisa. Perguntei pois me pareceu que você pulou uma etapa do conteúdo, que é a parte de binding dos widgets do XML com a variável no Java. É a primeira coisa que temos de aprender quando estamos começando a tornar nossas telas dinâmicas, é algo que utilizamos o tempo todo. Se seu professor não passou isso, tem que reclamar com ele. Se ele passou, você vai ter de pedir que lhe ensine de novo.
Olha como eu fiz pra mexer no texto de resultado, é um bom exemplo. Primeiro eu instanciei e carreguei a variável, lá no topo do código, só depois que eu fui usar ela dentro do if/elseif. Você tem de fazer parecido, mas com sua ImageView.
deu certo, valeu, agora só falta o menu deslizante
Show de bola. Essa do menu deslizante eu nunca fiz com Android nativo, só com JQuery Mobile, não vou poder ajudar muito. eu uma olhada naquele link que eu passei pro Lázzaro? Nele tem um tutorial do Google de como fazer.
vou olhar, mt obrigado pela ajuda 🙂
Olá Luiz, em relação a tratamento de erros, ao clicar no botão para calcular sem preencher os campos, o app vai exibir a famosa mensagem “O (nome do app) parou” . Como tratar esse erro de campos vazios?
Boa noite Marcos, no método de click do botão, teste para ver se os campos foram digitados e se estão no formato correto usando expressões regulares, por exemplo. Caso não estejam conforme esperado, envie um Toast para o usuário alertando ele. Um abraço.