Esse tutorial é uma continuação de uma série de artigos sobre segurança em Node.js que iniciei há algum tempo, usando o módulo Passport, o mais popular para autenticação em Node.js. Nas etapas anteriores nós criamos o login, o cadastro, a recuperação de senha e o logout. Hoje vamos criar a camada de autorização, ou seja, uma vez que o usuário esteja autenticado, devemos permitir ou não que ele faça determinadas operações no sistema conforme o seu perfil de acesso.
Atenção: para que possa acompanhar este tutorial é necessário que tenha realizado as etapas anteriores ou ao menos baixado o zip do tutorial anterior, disponível via formulário sempre ao final dos tutoriais. Note que mesmo baixando o zip, você terá de ter o Node.js e o MongoDB instalados na sua máquina (este último rodando) e tem de revisar o arquivo .env para configurar ele com os seus dados (email, string de conexão do banco, etc). Sugiro cadastrar também alguns usuários no seu Mongo para poder usar o sistema corretamente.
Vale salientar que este artigo possui uma versão em videoaula, disponível aos inscritos em meu curso de Node.js e MongoDB.
Vamos lá!
O tripé de segurança
Os elementos mais básicos de segurança em sistemas são o tripé AAA: Autenticação, Autorização e Auditoria. Já falamos extensivamente sobre autenticação nos artigos anteriores e nesse vamos falar de autorização.
A diferença mais básica é que autenticação se resume a dizer quem pode ou não entrar. Já autorização, é o que cada usuário que entrou, pode fazer no sistema.
Existem várias maneiras de implementar isso, das mais elaboradas (usando recursos dedicados de infraestrutura como Active Directory ou LDAP, por exemplo) às mais simples, ter perfis no seu banco de dados e dar match com eles na hora de ver se o usuário pode ou não fazer algo que ele quer. Eu irei neste tutorial pela segunda abordagem.
Espero em artigos futuros falar do terceiro A do tripé: a auditoria, que nada mais é do que o registro das atividades dos usuários no sistema, para consulta futura.
Autorização com ExpressJS e Passport
Como já foi implementado nos tutoriais anteriores e extensivamente explicado, o Passport é um framework genérico para construir de maneira modular a segurança do seu sistema. Nos tutoriais passados usamos ele em conjunto com um conector de MongoDB, pra usar o respectivo banco como sendo a verdade em termos de autenticação do sistema.
Assim, a cada requisição do ExpressJS, usamos o middleware para chamar uma função de verificação e dizer se o usuário pode ou não continuar fazendo aquela requisição ou se deve ser jogado para a tela de login. O que iremos fazer aqui são três coisas:
- fornecer funções genéricas para que possa ser verificado a autorização do usuário para determinada operação;
- aplicar tais funções no middleware do Express para, nas chamadas do Passport, avaliar não apenas a autenticação, mas também a autorização;
- chamar tais funções também na renderização da interface, para garantir que ela atenda às necessidades de segurança conforme usuário autenticado;
Com isso, você não terá um sistema completo, mas um overview de como aplicar tais conceitos e códigos em um sistema real.
Adaptando o cadastro
A primeira coisa que vamos fazer é adaptar a nossa tela de signup para incluir a informação de perfil do usuário. Aqui faremos algo super simples: ao cadastrar um novo usuário, você vai selecionar entre os perfis de administrador e de usuário.
Modifique a view signup.ejs para incluir um select de perfil, como abaixo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!doctype html> <html> <body> <h1>Signup</h1> <form action="/users/signup" method="POST"> Username: <input name="username" type="text" /><br /> Password: <input name="password" type="password" /><br /> E-mail: <input name="email" type="text" /><br /> Perfil: <select name="profile"> <option value="1">Usuário</option> <option value="2">Administrador</option> </select><br /> <input type="submit" value="Save" /> </form> <% if(message) { %> <p> <label style="color:Red"><%= message %></label> </p> <%}%> </body> </html> |
O que vai resultar em uma tela renderizada assim:

O usuário é salvo no banco de dados através de uma função createUser que fica no nosso módulo db.js. Assim, vamo nesse módulo alterar a respectiva função:
|
1 2 3 4 5 6 |
function createUser(username, password, email, profile, callback){ const cryptoPassword = bcrypt.hashSync(password, 10); global.db.collection("users").insertOne({username, password: cryptoPassword, email, profile}, callback); } |
Note que você já tem usuários cadastrados no sistema, eles não terão a informação de profile (perfil) salva neles. Aí você tem duas opções: tratar quem não tem perfil como sendo um usuário padrão (que não é administrador), ou fazer um script para alterar todos os usuários já cadastrados no MongoDB para terem a informação de profile também.
Eu vou de primeira opção, vou considerar que por padrão os usuários sem profile NÃO são administradores.
Agora, para fazer o botão Save voltar a funcionar, vamos na rota users.js e vamos editar o código que trata requisições POST no endpoint /signup para que ele espere e salve o dado do perfil também, usando a função que acabamos de alterar, como abaixo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/* POST users */ router.post('/signup', function(req, res, next){ const db = require('../db'); db.createUser(req.body.username, req.body.password, req.body.email, req.body.profile, (err, result) => { if(err) return res.redirect('/users/signup?fail=true'); else{ var text = 'Obrigado por se cadastrar {fulano}, sua senha é {senha}'; text = text.replace('{fulano}', req.body.username).replace('{senha}', req.body.password); require('../mail')(req.body.email, 'Cadastro realizado com sucesso!', text); res.redirect('/'); } }) }) |
Com isso, seu cadastro já deve estar funcionando novamente e sugiro que cadastre um novo usuário como sendo administrador, já que os anteriores vão ser todos considerados comuns.
Está curtindo o post? Para uma formação ainda mais completa como programador web recomendo meu livro sobre programação web com Node.js clicando no banner abaixo!

Inserindo autorização por página
Agora que você tem a informação de perfil junto ao usuário cadastrado e cadastrou um usuário administrador, vamos dar alguns privilégios apenas para administradores. Que tal criar uma página que somente eles podem acessar?
Vamos criar uma nova view chamada views/reports.ejs com um conteúdo bem simples, só pra testarmos o conceito:
|
1 2 3 |
<h1>Só administradores conseguem ver isso</h1> |
E vamos criar um novo arquivo de rota em routes/reports.js com apenas o tratamento de um GET, como abaixo:
|
1 2 3 4 5 6 7 8 9 10 11 |
var express = require('express'); var router = express.Router(); /* GET reports page */ router.get('/', global.authenticationMiddleware(), function(req, res, next) { res.render('reports', { }); }); module.exports = router; |
Note como o global.autheticationMiddeware() é chamado, não apenas nesta, mas em todas rotas do sistema. Isso garante uma centralização das regras de segurança de acesso, que vamos modificar depois.
Registre essa nova rota no app.js como abaixo:
|
1 2 3 4 |
var reportsRouter = require('./routes/reports'); app.use('/reports', reportsRouter); |
Se você rodar essa aplicação agora e tentar acessar digitando a URL http://localhost:3000/reports no seu navegador, conseguirá acessar normalmente esta página com qualquer usuário devidamente autenticado, mas não conseguirá acessar antes de fazer login (o servidor vai te redirecionar pra página de login se tentar fazer isso).
Mas e se quisermos restringir o acesso a essa página somente a administradores?
Existem várias maneiras de fazer isso. Vou te mostrar uma possibilidade que é centralizando em um módulo a estrutura de decisão para acesso às páginas. Certamente você deve ter várias ideias de como fazer melhor isso, mas essa é a mais simples e didática que consegui imaginar.
Crie na raiz do seu projeto um arquivo permissions.js e vamos criar nele uma lógica que, dada uma requisição, verificamos o usuário autenticado e que página ele está tentando acessar. Batemos essas informações com um switch/case e concedemos ou não a autorização para aquela página.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
const ADMIN_PROFILE = '2'; function isAdmin(profile){ return profile === ADMIN_PROFILE; } module.exports = (request) => { const user = request.user; if (!user) return false; // usuário anônimo const originalUrl = request.originalUrl; const profile = request.user.profile; //no futuro, você pode restringir de maneira diferente por method (GET,POST, etc) const method = request.method; console.log(originalUrl); //switch/case para tomada de decisão sobre autorizações switch(originalUrl){ case '/': return true; case '/index': return true; case '/login': return true; case '/signup': return true; case '/reports': { return isAdmin(profile); } default: return false; } } |
Note que eu inicio o código criando uma constante e uma função muito simples para dizer se um perfil é ou não é admin. Mas é no module.exports que realmente programo algo de valor pois, dado uma request, eu pego as informações que me interessam e confronto elas com as URLs e suas lógicas de autorização.
Essa é uma abordagem centralizada em um módulo para as regras de autorização. Assim fica bem fácil de manter a aplicação com as regras necessárias. Outra abordagem que já usei no passado era de fazer isso em cada página, ao invés de fazer centralizado e ficou bem ruim de dar manutenção pois era fácil de esquecer de adicionar as regras certas. Aqui, do jeito que está, caso você se esquecer, ao testar já não vai abrir a página e você vai lembrar que deve permitir no arquivo permissions.js.
Mas como fazer esse código de fato passar a valer?
Volte ao app.js e você vai encontrar o código que configura o global.authenticationMiddleware. Você vai modificá-lo para, além de verificar se o usuário está autenticado, verificar se ele tem a permissão necessária para acessar aquela rota, usando o módulo que acabamos de criar, assim:
|
1 2 3 4 5 6 7 8 9 |
global.authenticationMiddleware = () => { return function (req, res, next) { if (req.isAuthenticated() && require("./permissions")(req)) return next() res.redirect('/login?fail=true') } } |
Agora, toda vez que uma rota for acionada, além de verificar se o usuário está autenticado ou não, vai ser verificado se ele possui permissão para acessar aquela rota. Eu deixei um comentário no código do permissions.js que lhe sugere no futuro verificar o method da request também. Assim, você pode diferenciar tentativas de acesso de tentativas de submissão de formulários, por exemplo.
Esse código, do jeito que está, já funciona e se você acessar sua aplicação e se autenticar, dependendo do usuário que utilizou vai conseguir ou não acessar a página /reports.
Customizando a interface pelo perfil
Para finalizar esse artigo, outra coisa bem comum de ser utilizado em sistemas são as interfaces customizadas conforme a permissão do usuário. Por exemplo, um botão pode ser visto apenas um perfil específico, pois é um botão importante.
Claro, você nunca deve confiar apenas em esconder elementos de interface, mas considerando que já garantimos na seção anterior a segurança por acesso, independente se foi feito digitando a URL ou clicando em links, agora vamos fazer um exemplo bem simples de esconder ou mostrar um elemento de interface baseado no perfil autenticado.
Primeiro, vamos na rota index.js e vamos mudar o código levemente, para informar o perfil do usuário autenticado no model que enviaremos pra view, como abaixo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/* GET home page. */ router.get('/:pagina?', global.authenticationMiddleware(), function(req, res, next) { const pagina = parseInt(req.params.pagina || "1"); db.countAll((err, qtd) => { if(err) return console.log(err); const qtdPaginas = Math.ceil(qtd / db.TAMANHO_PAGINA); db.findAllUsers(pagina, (err, docs) => { if(err) return console.log(err); res.render('index', { title: req.user.username, docs, qtd, qtdPaginas, pagina, profile: req.user.profile }); }) }) }); |
Note que a única linha que mexi foi aquela do profile, para passá-lo para a view.
Agora, na view views/index.ejs, vamos editar o código HTML para, baseado no perfil do usuário, exibir ou não um link para a página de relatórios. Basta inserir esse trecho em qualquer parte da página:
|
1 2 3 4 5 6 7 8 9 |
<p> <% if(profile === '2'){ %> <a href="/reports">reports para admins</a> <% } %> </p> |
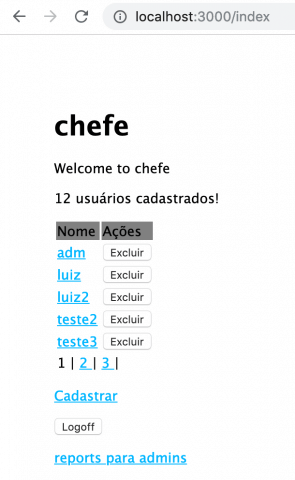
Com isso, você pode testar sua aplicação com diferentes usuários e verificar que somente quando se autentica com os administradores é que consegue ver o dito-cujo link que acabou de adicionar.

O mais legal é que, independente do usuário ver ou não o link, se ele tentar burlar acessando diretamente a página de reports, a nossa segurança que está no middleware vai barrar ele também.
E por hoje é isso, espero que tenha gostado, deixe suas dúvidas nos comentários. Você pode baixar os fontes usando o formulário que pede seu e-mail e, se quiser participar do meu curso de Node.js e MongoDB, além de fazer parte do meu grupo online de Whatsapp com mais de 100 estudantes de Node, clique no banner abaixo.
Este artigo tem uma versão em videoaula em uma das aulas do meu curso de Nodejs e MongoDB que você confere clicando no banner abaixo.
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.














[…] Autorização em Node.js com Passport – Parte 4 […]