Atualizado em 26/08/2018!
Este post é uma continuação do tutorial de como implantar um mecanismo de autenticação completo em Node.js usando o middleware Passport com MongoDB. No tutorial passado fizemos funcionar a autenticação através de uma tela de login e impedimos que usuários anônimos entrem na tela de chat.
Nesta segunda parte vamos criar a tela de cadastro de usuário (Sign Up), além que aprenderemos a enviar emails em Node.js.
Se quiser ver este mesmo tutorial em formato de video aula, confira o meu curso online de Node.js e MongoDB. Caso prefira apenas o texto mesmo, vamos lá!
#1 – Criando o cadastro de usuário
No tutorial anterior deixamos nosso banco preparado e a conexão compartilhada em uma variável global.db. Usaremos esta conexão global para fazer as operações de banco necessárias. Também usaremos o mesmo módulo bcrypt para criptografar as senhas no banco.
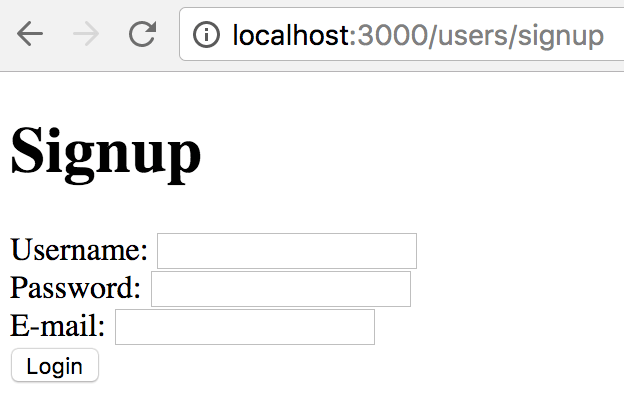
Para começar, vamos criar a nossa tela de cadastro de usuário que pedirá username, password e email, chamei ela de views/signup.ejs:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!doctype html> <html> <body> <h1>Signup</h1> <form action="/users/signup" method="POST"> Username: <input name="username" type="text" /><br /> Password: <input name="password" type="password" /><br /> E-mail: <input name="email" type="text" /><br /> <input type="submit" value="Save" /> </form> <% if(message) { %> <p> <label style="color:Red"><%= message %></label> </p> <%}%> </body> </html> |
Note que este form faz um POST para uma rota /users/signup e que ele já espera uma message no model para exibir erro, caso dê algum problema. Faremos isso tudo funcionar depois.
Para que essa view possa ser exibida, primeiro vamos criar um novo arquivo de rotas em routes/users.js. Aqui colocaremos todas as rotas relacionadas a usuários, a começar pela rota que exibe a view que acabamos de criar via GET:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
var express = require('express'); var router = express.Router(); router.get('/signup', function(req, res, next) { if(req.query.fail) res.render('signup', { message: 'Falha no cadastro do usuário!' }); else res.render('signup', { message: null }); }) module.exports = router; |
Note que já fiz o teste para passar ou não uma mensagem de falha para a tela no model, pra não dar erro na minha view. Agora para que essa rota passe a funcionar, temos de configurar nosso app.js, como abaixo:
|
1 2 3 4 |
const users = require('./routes/users') app.use('/users', users) |
Salve tudo e mande rodar sua aplicação para ver ela funcionando no navegador (use o link de “Não possui cadastro?” que deixamos prontos na tela de login):

Note que para acessar essa tela a rota é /users/signup. Isso porque definimos no app.js que rotas ‘/’ são tratadas pela index.js e rotas ‘/users’ são tratadas pela users.js, ou seja, há um roteamento inicial com ‘/users’ e depois o outro roteamento com ‘/signup’, virando ‘/users/signup’ a rota completa.
Agora, antes de sair programando a rota POST /users/signup que está em nosso HTML FORM, devemos criar a função JS que vai salvar um novo usuário no MongoDB. Para armazenar não apenas essa mas outras funções relacionadas a banco de dados (que não são de autenticação, pois estas deixamos no arquivo auth.js), vamos criar um arquivo db.js na raiz do nosso projeto. Dentro dele, vamos criar e expor uma função createUser, como abaixo:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
const bcrypt = require('bcryptjs') function createUser(username, password, email, callback){ const cryptPwd = bcrypt.hashSync(password, 10) global.db.collection("users").insert({ username, password: cryptPwd, email }, function(err, result){ callback(err, result) }) } module.exports = { createUser } |
Aqui eu pego a senha plain-text enviada pela view e gero o hash dela usando um salt de 10 rounds, que foi o que achei como sendo seguro atualmente, embora esta resposta dê um panorama mais completo de como calcular isso se seu sistema realmente precisar de uma segurança acima da média (bancos?). Ao final do processo, chamo uma função de callback que a createUser espera como último parâmetro.
Com esse módulo db.js pronto, programar essa rota de /users/signup será bem simples! Vá em routes/users.js e adicione uma rota POST para /signup, como abaixo (lembrando que o path /users já é tratado no app.js):
|
1 2 3 4 5 6 7 8 9 |
const db = require('../db') router.post('/signup', function(req, res, next){ db.createUser(req.body.username, req.body.password, req.body.email, (err, result) => { if(err) res.redirect('/signup?fail=true') res.redirect('/') }) }) |
Aqui eu carrego o módulo ‘db’ que acabamos de criar e com ele chamo a função createUser, passando os dados enviados no corpo da requisição HTTP: username, password e email. Como último parâmetro, passo uma arrow function como callback, que apenas vai redirecionar para a tela de login em caso de sucesso e para a própria tela de signup em caso de fracasso, onde uma mensagem de erro será exibida.
Execute novamente sua aplicação e teste a criação de usuário. Se tudo deu certo, após a criação você poderá se autenticar na tela de login usando esse novo usuário.
Claro que você deve ter notado que eu não fiz nenhum tipo de validação. Para não estender demais este tutorial, eu escrevi outro, focando apenas em validação de dados, que você pode ler mais tarde neste link.
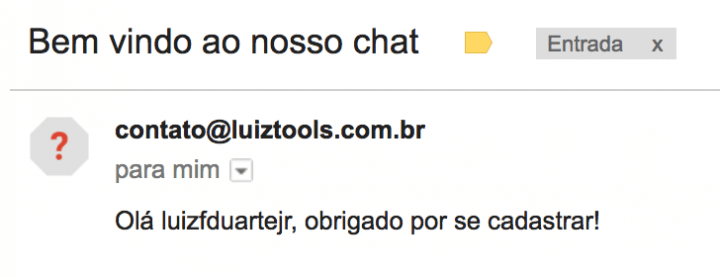
Mas o que você acha de mandarmos um email de boas vindas para esse usuário que recém se cadastrou?
Está curtindo o post? Para uma formação ainda mais completa como programador web recomendo meu livro sobre programação web com Node.js clicando no banner abaixo!

#2 – Aprendendo a enviar emails
Após o usuário se cadastrar, vamos enviar um email de boas vindas para ele. Além de ser algo interessante, fazer a lógica de envio de emails será útil na próxima etapa do tutorial, que é reset de senha por email.
Para fazer o envio de emails vamos usar um módulo chamado Nodemailer, que deve ser instalado via linha de comando usando o NPM:
|
1 2 3 |
$ npm install -S nodemailer |
Depois, vamos criar um módulo mail.js na raiz do nosso projeto, com o seguinte código:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
module.exports = function(to, subject, text){ const mailer = require("nodemailer") //usando SMTP para envio const smtpTransport = mailer.createTransport({ host: process.env.SMTP_SERVER, port: parseInt(process.env.SMTP_PORT), secure: false, // upgrade later with STARTTLS auth: { user: process.env.SMTP_USERNAME, pass: process.env.SMTP_PASSWORD } }) const message = { from: process.env.SMTP_USERNAME, to, subject, text, //html: "<b>Olá mundo!</b>" //opcional } smtpTransport.sendMail(message, function(error, response){ if(error) console.log(error) else console.log("Email enviado: " + response.message); smtpTransport.close(); }) } |
Nosso módulo mail.js apenas expõe uma função que espera o destinatário da mensagem (to), o assunto (subject) e o texto (text). Por fim, a função sendMail faz o serviço propriamente dito.
Note que as configurações de SMTP para envio de email estão definidas em variáveis de ambiente, assim como fizemos na parte 1 deste tutorial para guardar a connection string do MongoDB.
Não esqueça que para que essas variáveis de ambiente funcionem, você deve adicionar o modelo delas no arquivo .env.example (é um arquivo oculto, você só vai conseguir ver ele com VS Code ou no terminal):
|
1 2 3 4 5 6 7 8 9 |
# .env.example, committed to repo MONGO_CONNECTION= MONGO_DB= SMTP_SERVER= SMTP_PORT= SMTP_USERNAME= SMTP_PASSWORD= |
E com os valores finais no arquivo .env:
|
1 2 3 4 5 6 7 8 9 |
# .env, not committed to repo MONGO_CONNECTION=mongodb://localhost:27017/chatdemo MONGO_DB=chatdemo SMTP_SERVER=smtp.umbler.com SMTP_PORT=587 SMTP_USERNAME=contato@luiztools.com.br SMTP_PASSWORD=XXXXXXXXXXXXXX |
Aqui usei minha conta de email na Umbler para enviar os emails (você pode criar sua conta lá e ganhar créditos de graça para gastar com um email que custa centavos por mês). Como é uma aplicação de teste que vai enviar poucos emails, não vamos ter problemas. No entanto, caso queira usar o nodemailer para enviar muitos emails, você rapidamente será bloqueado em qualquer provedor de hospedagem. O certo é usar serviços de SMTP Gateway como Amazon SES (tutorial aqui no blog), Mailgun e SendGrid (tutorial aqui no blog).
Agora, para usarmos este módulo e finalmente fazer o envio de email de boas vindas funcionar, adicione apenas uma linha a mais em nossa rota POST em users.js:
|
1 2 3 4 5 6 7 8 9 10 |
const db = require('../db') router.post('/signup', function(req, res, next){ db.createUser(req.body.username, req.body.password, req.body.email, (err, result) => { if(err) res.redirect('/signup?fail=true') require('../mail')(req.body.email, 'Bem vindo ao nosso chat', 'Olá ' + req.body.username + ', obrigado por se cadastrar!') res.redirect('/') }) }) |
Obviamente você pode personalizar essa mensagem livremente, ao invés do “email espartano” que deixei configurado. Soluções mais profissionais geralmente envolvem criar templates HTML que são lidos usando o módulo ‘fs’, algumas variáveis dentro do template são trocadas e depois a string resultante é enviada como HTML.
Rode novamente sua aplicação com ‘npm start’ e realize o cadastro de um novo usuário, mas informando um email válido, para que a mensagem chegue e você possa ver o resultado no seu webmail.

E com isso terminamos esta parte do tutorial. Na próxima parte (neste link) faremos a recuperação de senha e o logout.
Até a próxima!
Este artigo tem uma versão em videoaula em uma das aulas do meu curso de Nodejs e MongoDB que você confere clicando no banner abaixo.
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.












Muito obrigada pela sua pronta resposta! Seus tutoriais são ótimos! Parabéns!!
Obrigado pelo feedback. Qualquer sugestão de novo post que tiver, pode me mandar por email!
Muito bom! Parabens!